
ASCII Art Paint
ASCII Art Paint
free and open-source web-based application for creating and editing images consisting of text characters and hieroglyphs (ASCII graphics / Shift_JIS art / Kaomoji and many others). Decorate your text and surprise your readers with an original social media post or blog post using ASCII graphics. The tool does not require an internet connection and can work offline in a browser.
ASCII Art Paintは、ウェブブラウザで動作するオープンソースのASCII Graphics 制作ソフトです。ソーシャルメディアやブログの投稿を文字と記号で作った絵で装飾すれば、投稿が目に入った人たちの印象に残ること間違いなしです! インターネット接続無しは不要。オフラインモードのブラウザで動作するので気軽に使用できます。
ASCII Graphics 文字や記号を組み合わせて絵のようにしたテキスト。意味は日本語の「アスキーアート(AA)」と近似していますが、アスキーアートが平仮名、片仮名、漢字、ラテン語アルファベットは勿論、その他の言語の文字や特殊文字まで用いるのに比べ、「ASCII Graphics」で使用する文字の種類は少なく、表現が乏しいものです。ただ、このソフトウェアはUnicode文字を一通り扱えるので、アスキーアートのような複雑な絵も制作できます。
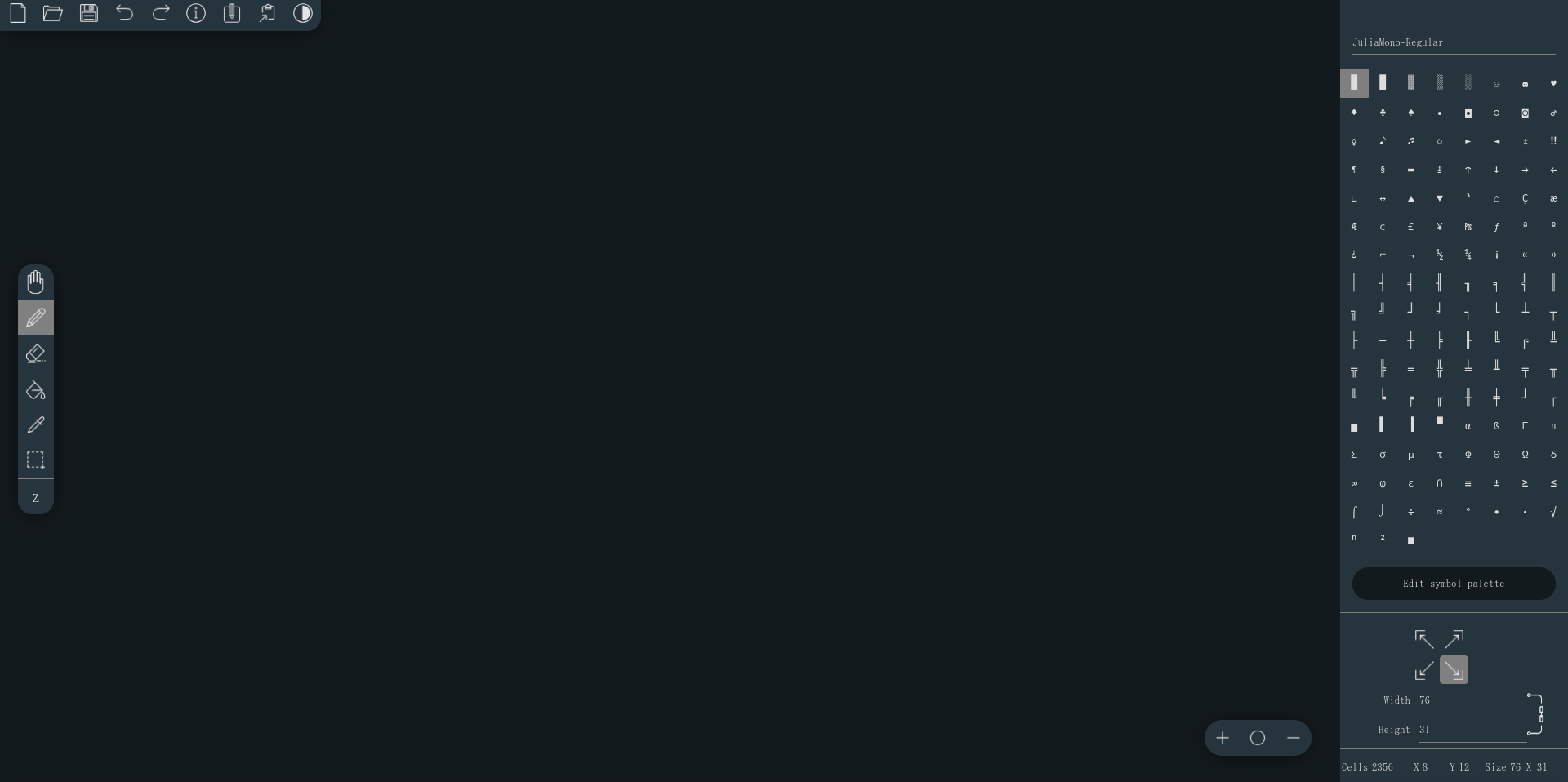
Simple interface / 簡潔で覚えやすいインターフェイス
The editor has basic functionality and an interface similar to most popular graphic editors for more convenient use. You can use drag and drop to open a file. The usual txt file format is used to load and save data, which ensures full compatibility with other text editors.
機能と操作は一般的なグラフィック・エディターと同じなので、操作にはすぐ慣れるはずです。 ファイルの読み込みはドラッグ・アンド・ドロップ。作業データは汎用テキストファイルとして保存するので、このソフトウェアで作成したファイルを他のテキスト・エディターで編集することも、他のエディタ―で作成したファイルを読み込むことも差し障りなく行えます。

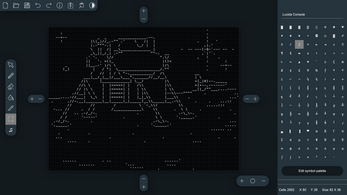
Adapting bitmaps / ビットマップ画像の読み込み
If you open a bitmap in the editor, it will be displayed on the background of the canvas and can be used as a template or example to redraw the image into text symbols.
ビットマップ画像をソフトウェアに読み込ませると半透明画像として表示されます。こうして読み込ませた画像は下書きにしてもいいですし、新しい絵の参考資料にしてもいいでしょう。

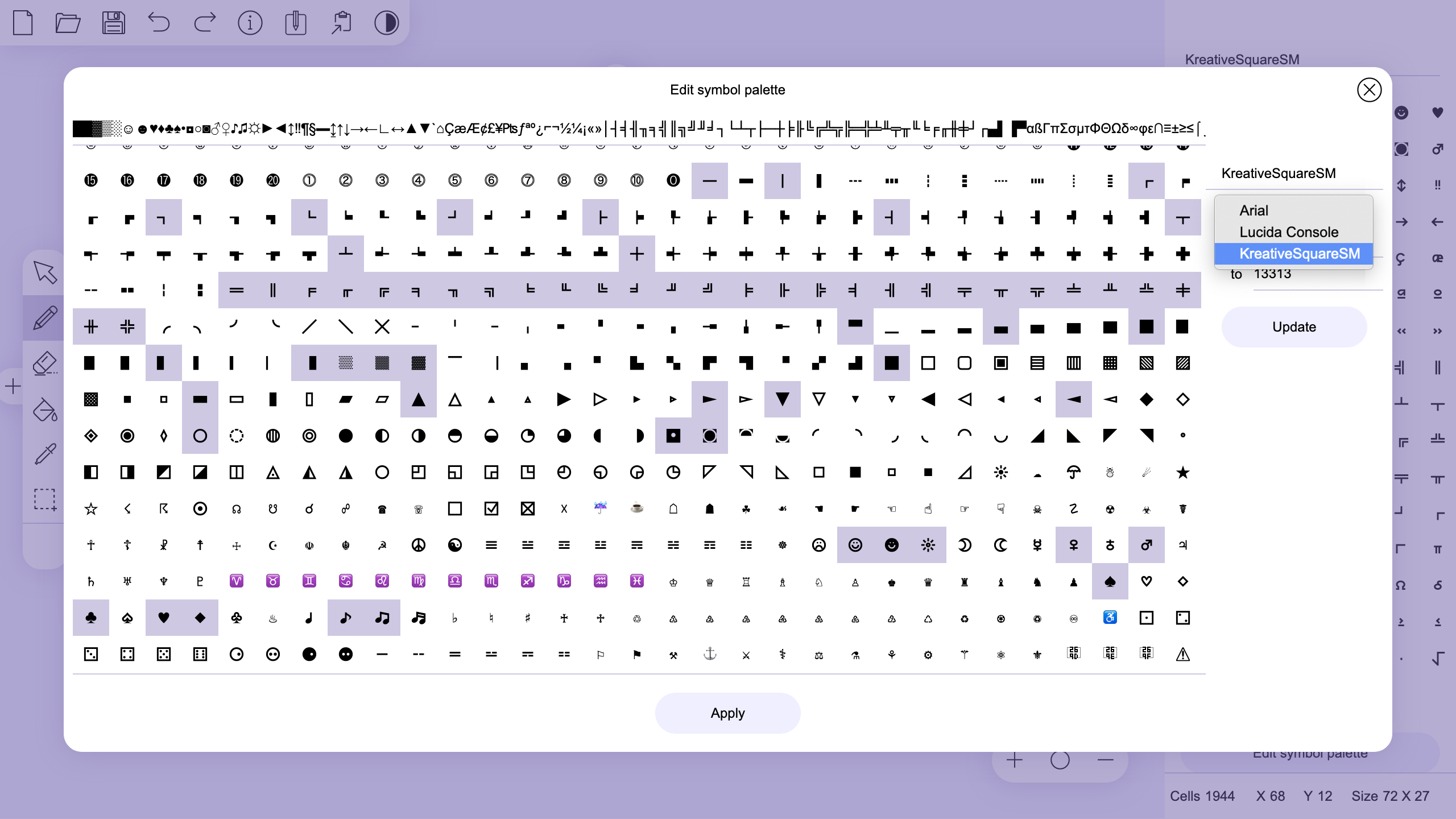
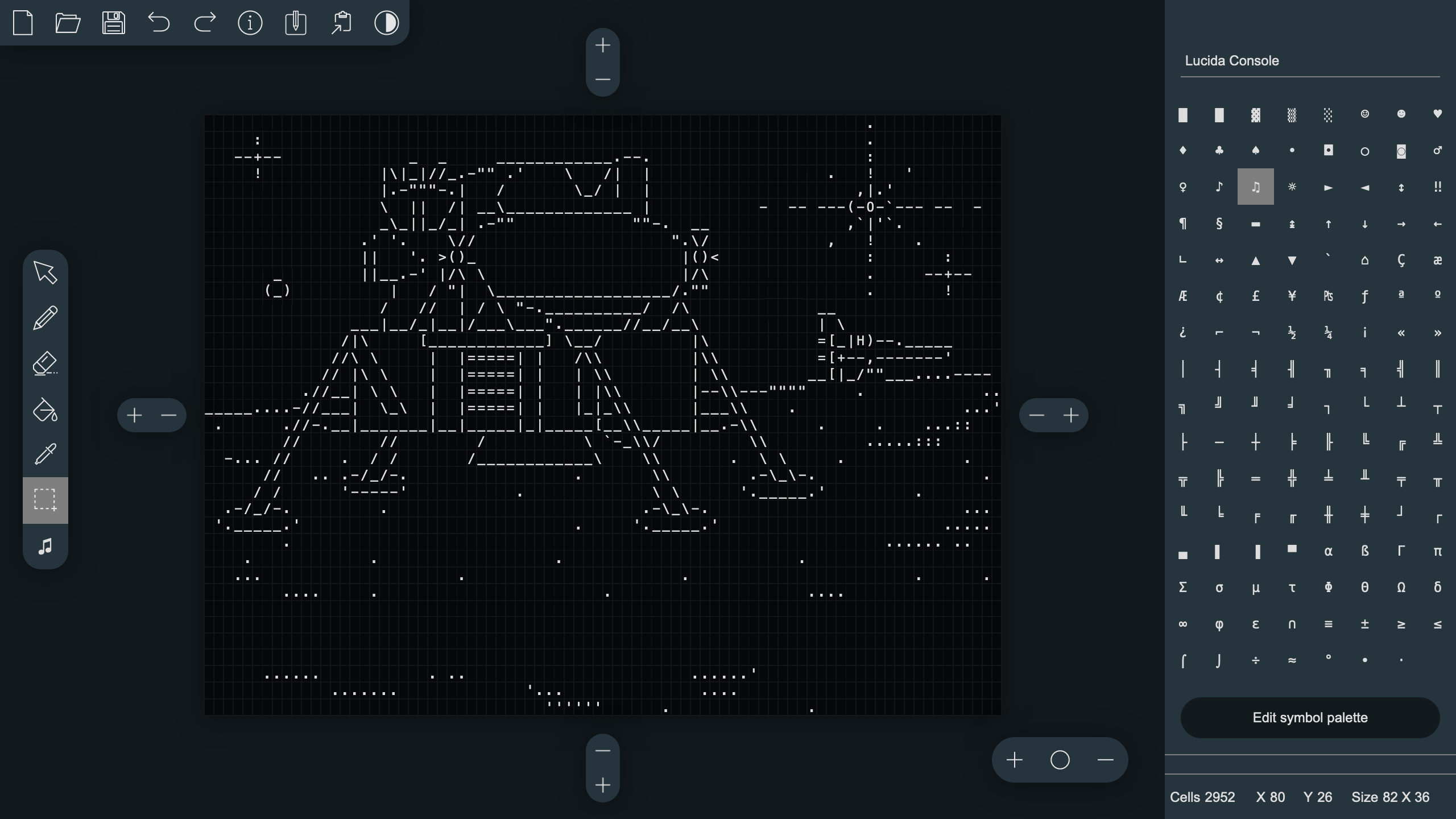
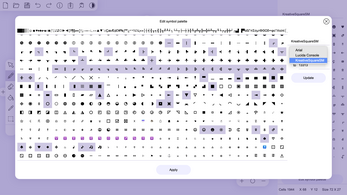
Customizable symbol palette / シンボル・パレットの設定
Using the built-in symbol table, you can get all the available symbols of a font in the selected range and use them to create your own symbol palette. You can specify a symbol to draw without using the palette, but using the keyboard, including using keyboard shortcuts for special symbols.
「シンボル・パレットSymbol Palette」の設定画面(画面右上)で任意の文字コード範囲を指定すると、指定した範囲の文字が一覧表示されます。 ここで選択した文字は作業用の「シンボル・パレット」に加わるので、目的に適したパレットを作ってみましょう。直接キーボードで入力することもできます。

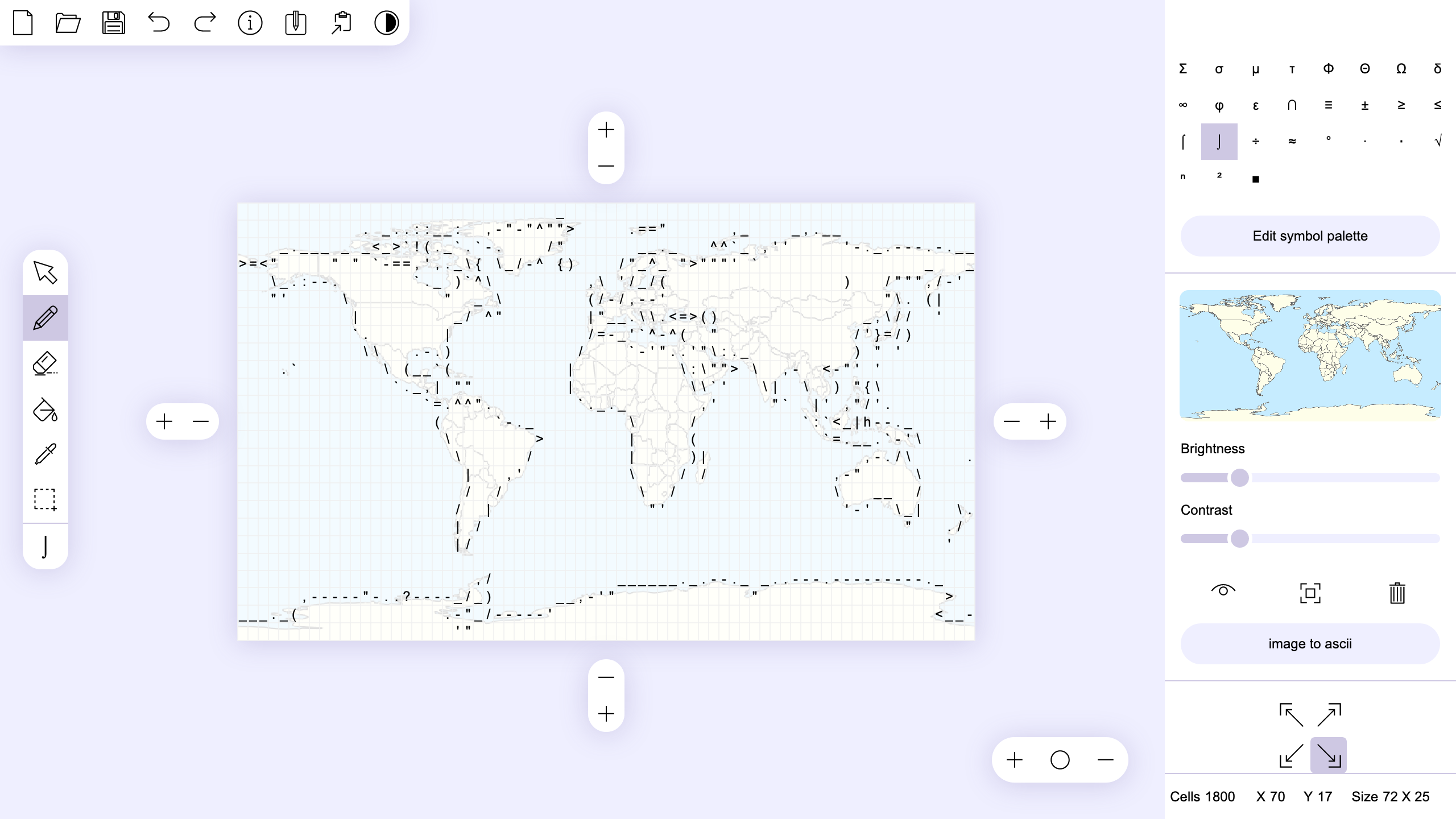
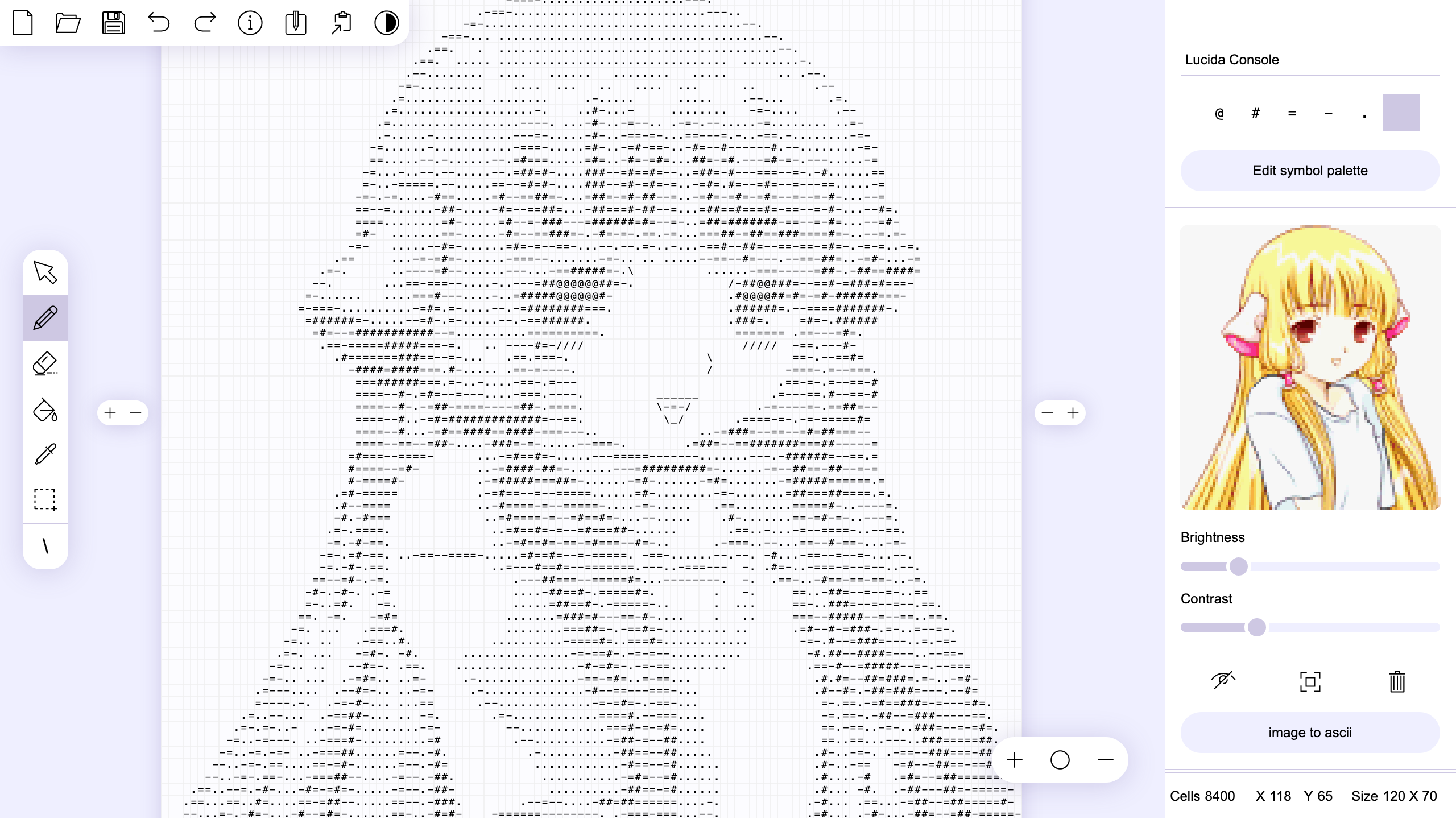
Image to text conversion / 画像をテキストに変換
You can convert a bitmap image to text format by specifying the size and symbols palette, from the symbol for the darkest color to the symbol for the lightest color. Thus, you have complete control over the conversion process to get the most suitable result.
読み込ませたビットマップ画像は、サイズと置き換えに使用する文字を指定すればテキストに自動変換できます。 上段・左側に指定した文字ほど暗い色の、下段・右側の文字ほど明るい色の置き換えに使います。画像に合わせて設定を調整すれば、良い感じに出力できます。

Dark & light interface theme / ダーク版とライト版のインターフェイス
You can easily and quickly switch between dark and light user interfaces themes. this feature will show you how images will look on a dark background with light symbols or a light background with dark symbols.
ボタン一つでインターフェイスのダーク版(暗い背景)と、ライト版(明るい背景)とを切り替えることができるので、作成した絵が明度の異なる背景でどう映るかを即座に確認できます。画面左上に並ぶボタンの一番右です。

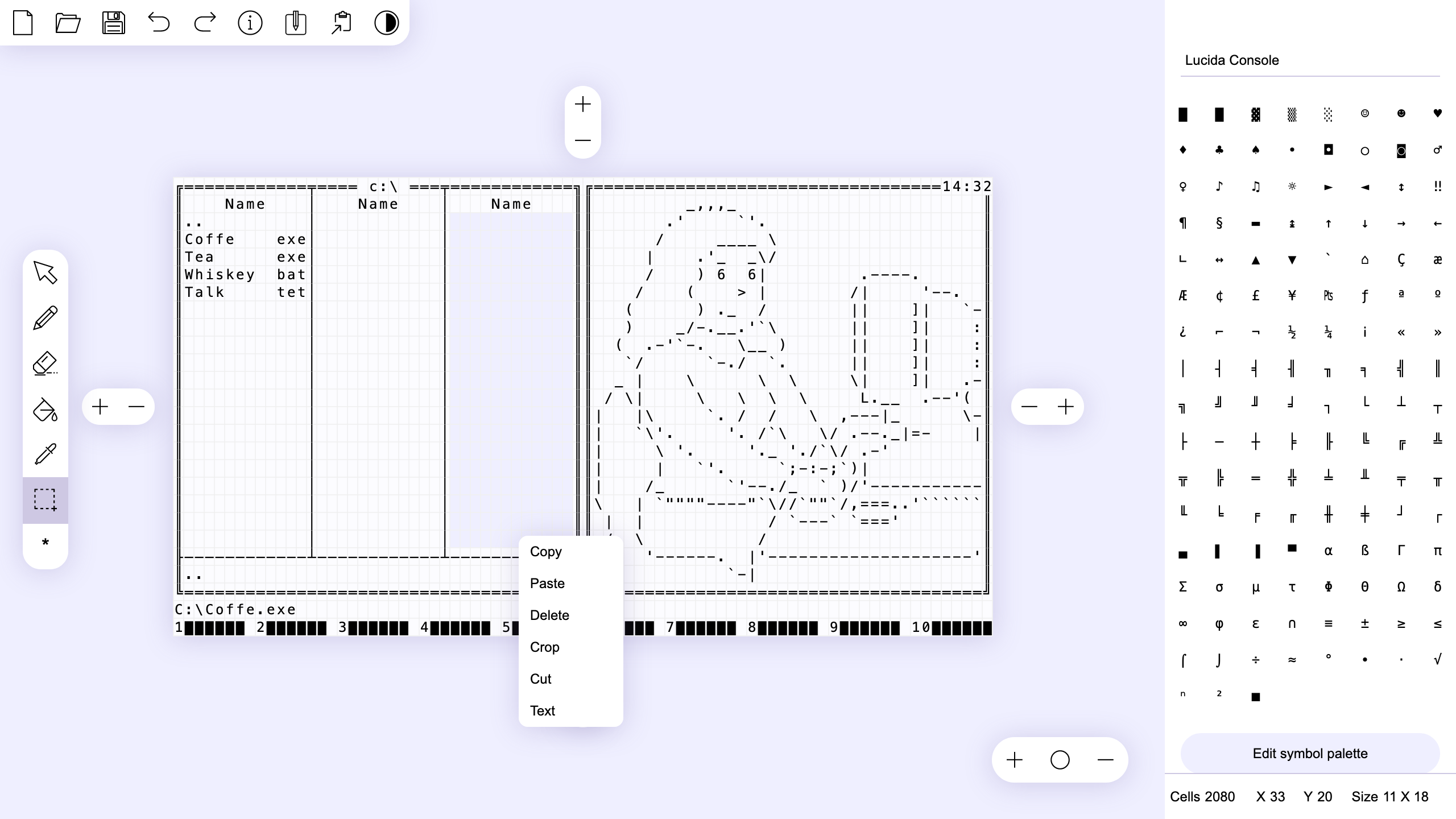
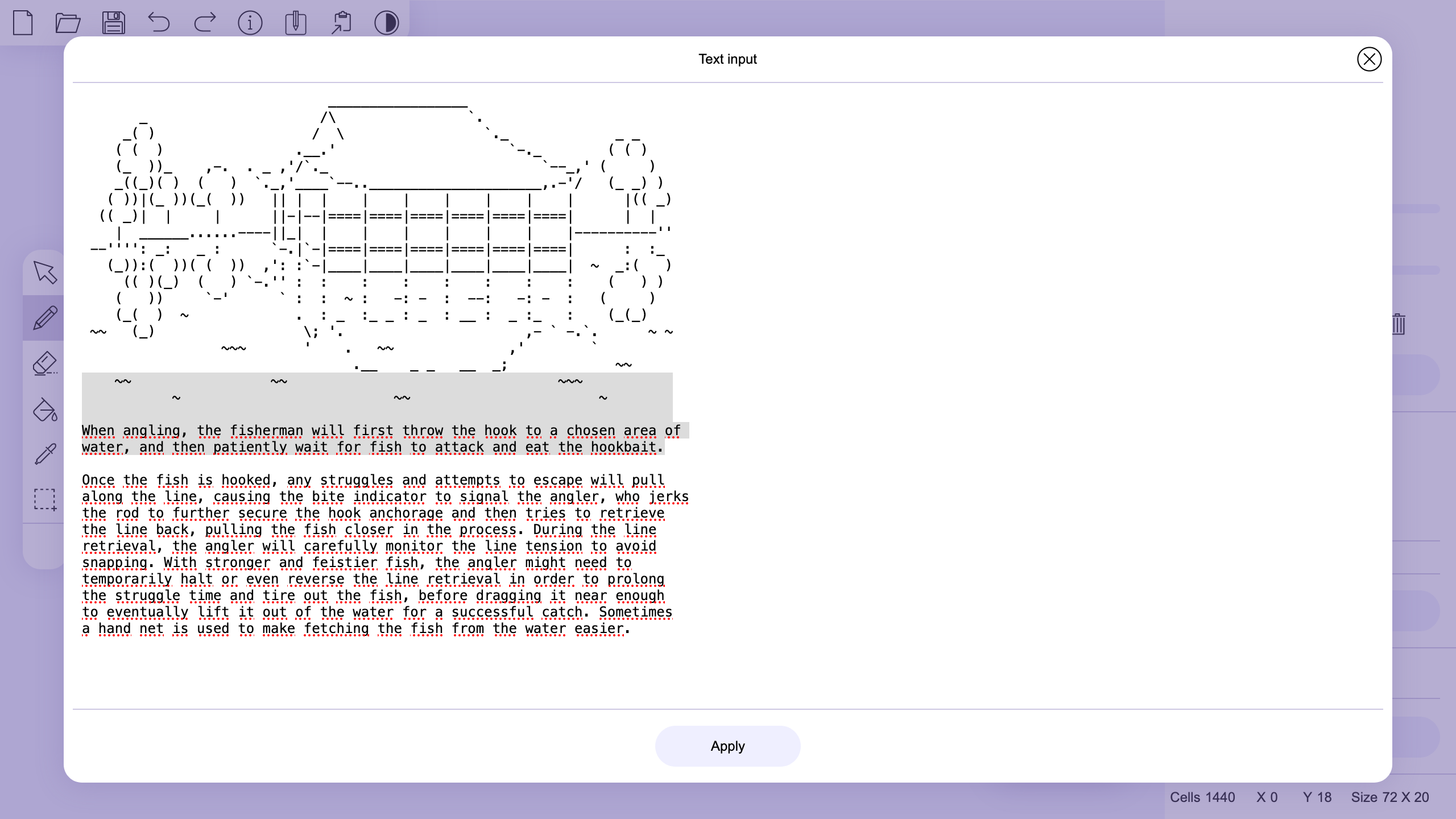
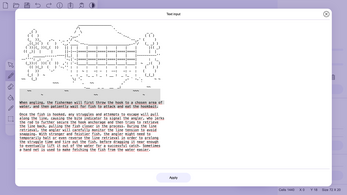
Built-in text editor / 内蔵テキストエディター
The built-in text editor will allow you to work with the image in the same way as in a regular text editor. In addition this feature will allow you to quickly add data to the editor and copy it back to the clipboard.
画面左上、右から三番目から開ける内蔵のテキスト・エディターで、普通のテキスト・エディターのように文字を手打ちすることもできます。 他で作成したテキストの追加も、作成したテキストのコピーも簡単操作で一発です。

Decorate your text and surprise your readers with an original social media post or blog post using ASCII graphics. The tool does not require an internet connection and can work offline in a browser.
Japanes translation and adaptation by Onigi
| Status | In development |
| Category | Tool |
| Platforms | HTML5, Windows, macOS, Linux |
| Rating | Rated 5.0 out of 5 stars (23 total ratings) |
| Author | Kirill Live |
| Tags | ascii, Creative, Drawing, Fonts, Game Design, GitHub, Open Source, Painting, Text based |
| Code license | Apache License 2.0 |
| Average session | A few seconds |
| Languages | English |
| Inputs | Keyboard, Mouse |
Download
Click download now to get access to the following files:
Development log
- ASCII Art paint release 10Sep 27, 2022
- ASCII Art paint 9Aug 02, 2022
- ASCII Art paint 8 color depthJun 16, 2022
- ASCII Art paint release 7 BrailleJun 07, 2022
- ASCII Art paint release 6May 30, 2022
- ASCII Art paint release 5 Proportions resizeMay 06, 2022
- Small update with bug fixesApr 29, 2022
- Export ASCII Art to PNG image fileApr 23, 2022








Comments
Log in with itch.io to leave a comment.
Clicked undo, and rather than undo, the grid became an extremely vertical black square. Tried to zoom out, and even that disappeared.
Any potential to use custom fonts? It would also be helpful to upload a symbol palette from a text file.
Simply open or drag and drop a font file to add and use it in the editor.
THANKS IT IS COOL!
Amazing! A while back I wanted to make a text-based game with ASCII-art, but didn't find a halfway acceptable way to draw stuff. I'll keep this tool in mind for potential text-based projects!
Is there a way to draw line with automatic symbol selection? I mean so that editor picks appropriate symbols itself to make line look as good as it can be (auto select _-/|., etc.)
I'm working on it now, I also plan to add other figures
Really enjoyed this tool, used it to make a little ascii thing for my code!
Cool! 👍
wow super nice
Thanks!
That's a great idea to make this browser-based! I like how clean and simple this is, with a super easy selection of characters. That's really great!
I've recently played with some ASCII (and variants) tools like lvllvl.com (my favorite). I quite enjoyed the possibility to use specific fonts or tilesets and to set the background and foreground color per character.
Although ASCII is too limited for me, I'm thinking that a box (rectangle or filled) tool, as well as a line tool could be interesting to add. Just an idea!
Here's something I've done in lvllvl.com with a specific vector set, layers and a bit of Photoshop for the texture. Just to show you what I'm referring too when I'm speaking of custom fonts.

This by the way based on this open font: https://www.kreativekorp.com/software/fonts/ksquare.shtml with the added ability to rotate tiles.
Here's another use of the same tool for the background (not characters) with a specific 8x8 font
I just wanted to share this interesting use of text art with you :) Tools like Playscii and Rexpaint also go into this direction, although I didn't enjoy their MS-DOS like interface much 😅
Thanks!
There are some interesting things on lvlllvl.com that I didn't think of. i also wanted to add animation capabilities.
Choosing and adding a font, I want to add in the next update,
but with geometric shapes, I still don’t know how best to do it, using different symbols, or only one selected one.
lvllvl is kind of crazy 😅 with so many options! As for shapes maybe you can start with a single character so that you can quickly draw something repetitive. Anyway, have fun with this new tool! 👍