After I load back the project from cloud storage, I can not edit any text, pressing "Edit" won't work. Is the project being read-only? I can add scene, but can not add or modify text.
External CSS will not show up in the scene editor because if you apply your own CSS it can affect the editor itself and cause problems.The entire editor interface is written in css
How to make a choice button to point to a web page (to patreon ie)?
I'm currently testing Tuesday JS and i must say it's a real nice tool, complete enough to make a good VN. I think i will make my whole VN with this tool, i'm excited by the way your app develop quickly.
I used to work on tyranobuilder and cloudnovel and i must say it's just missing 3 important stuff: - skip option (i'm not using the back button and have game over options) - having the possibility of making a save/load screen with more than one slot - a mute/unmute function.
I also suggest some bonus functions for the future: - a rollover effect on buttons (i know it's possible with CSS, but making different rollover options depending on each buttons type seems complicated for a non-developer, especially using arts instead of color) - being able to use sprite sheets - add your fabulous puzzle maker in the app options - being able to show variables (to make a hp bar or money bar ie) - having something like a dice game with aleatory numbers
Keep up the good work, and thanks again for that engine !
Thank you for your feedback, I wrote down your suggestions in the development plan, there may be problems with sprite sheets, not all browsers do it correctly, I have already tried it.
The external link is currently set by the JS command:
it needs to be added to the parameters of the "JavaScript" button
If you port the game to a PC using NW.js or Electron, then other commands are used there
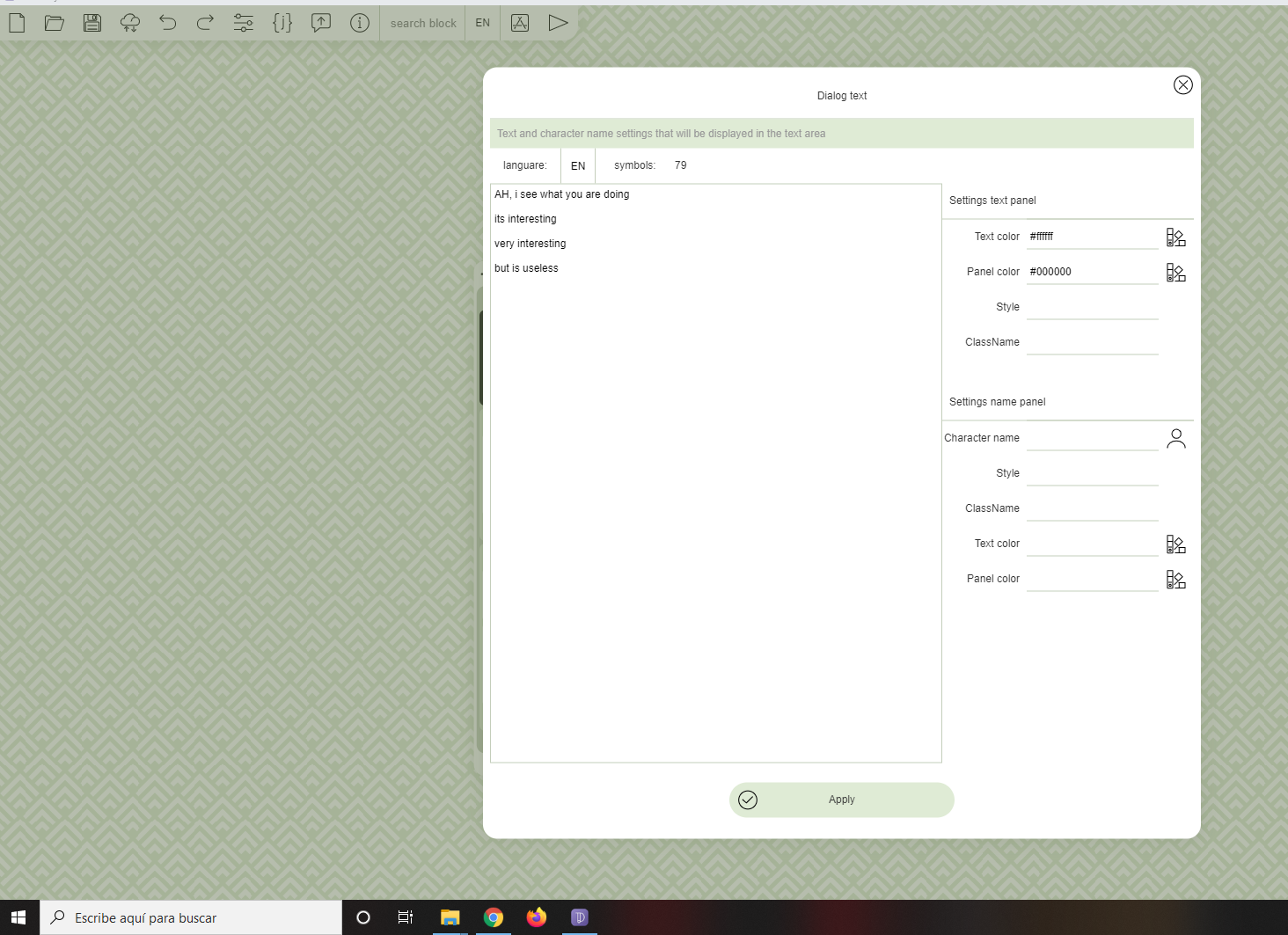
To display a variable in the text, you must use the variable name in angle brackets <variable_name>. if the variable is not showing, try clearing storage and turning off autosave for the project.
The window.open works well for the browser, thanks, but i plan to make a version of my game for windows, mac and linux. What commands need to be used for exporting to a pc (i'm using web2executable, so nw.js)? Because on a windows export, it open the url in a new restricted window, not in your browser. And will it be another command for android?
"To display a variable in the text, you must use the variable name in angle brackets <variable_name>. (I checked, I probably broke this feature, I will fix it in the next release)"
Do you have a screen or example because i really don't see what you meant? Even if the feature is broken, at least i will know how to do it when the next release is online.
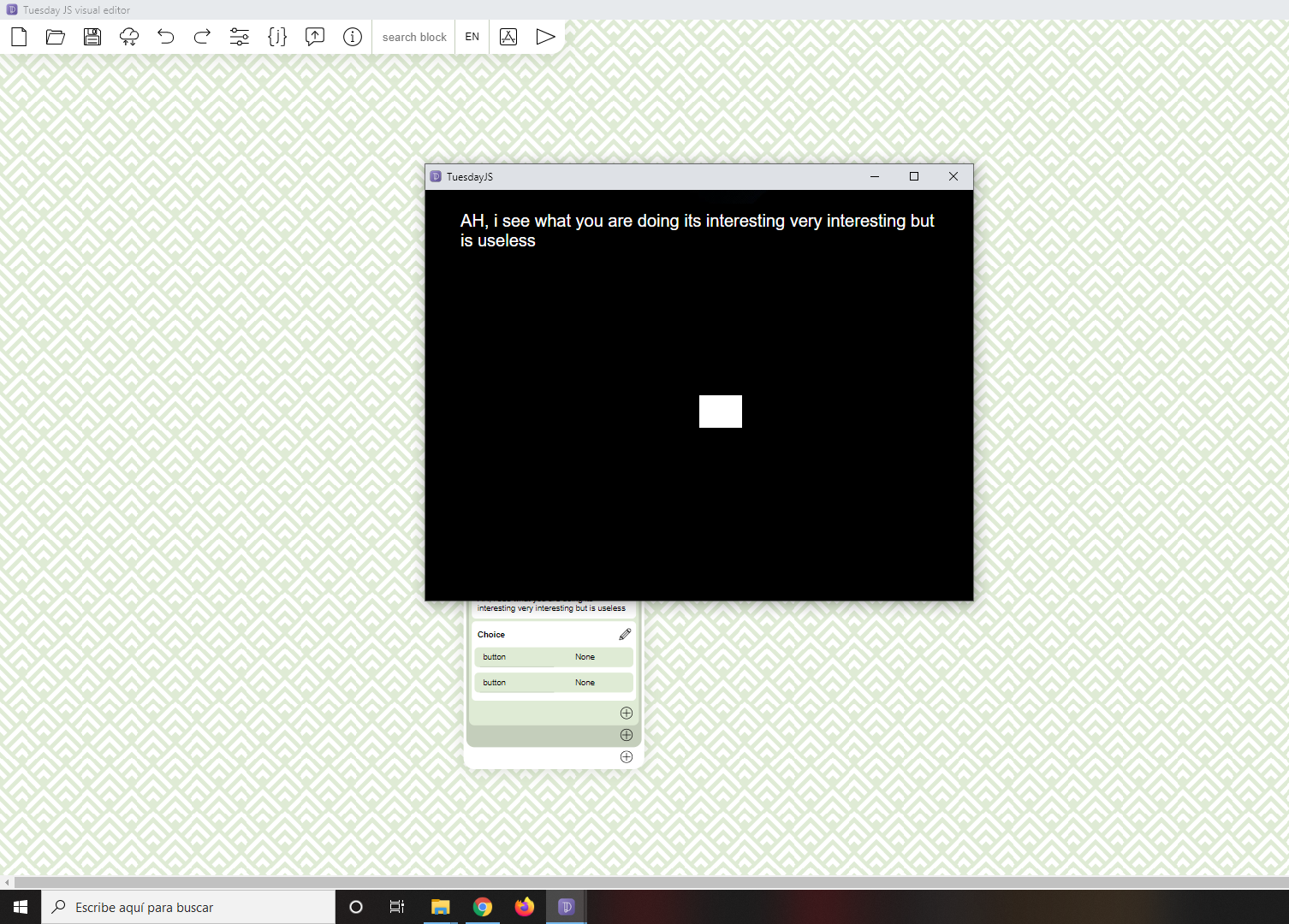
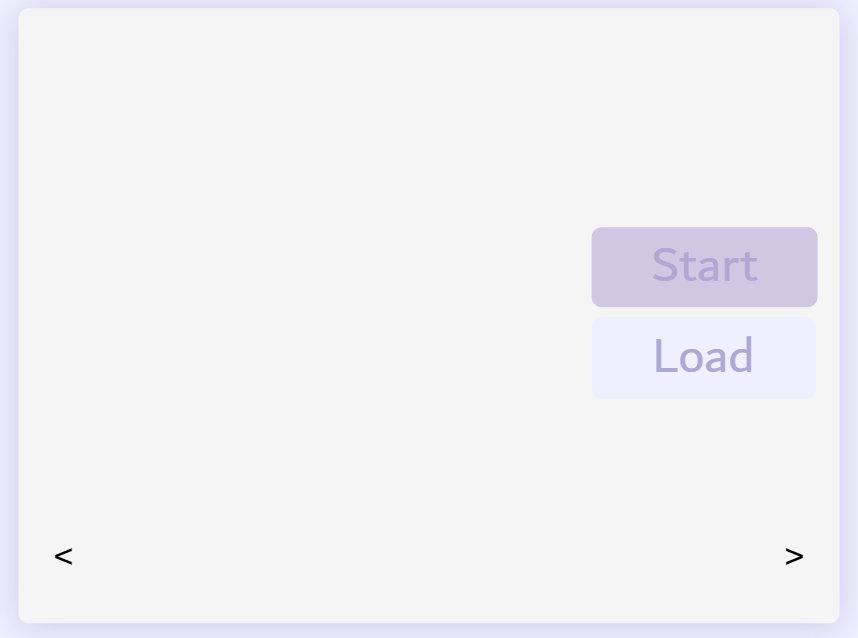
And i found another bug (sorry). On my main screen, when i click on "load" button, if there was no previous save game, buttons disappear. And of course a new player doesn't have a previous save game...
Is there specific size for images ? When i create a scene, some pngs that are in the selected folder are missing. In a folder where i got 52 pngs, just a dozen appear in arts...
Unfortunately, no read and access restriction differences between "accepted and rejected" png. ie first png appear in art, second one doesnt appear while they have exactly the same read/access:
the screenshot shows that you have a different problem, the file format is written in capital letters, there is no such option in the program, rename .PNG to .png
Hello, I have run into a huge problem. I can´t open saved projects or locate files like pictures. Whether it is the ones that I made or the ones that I downloaded ("example interactive movie" → time gal). Please help.
Okay, thanks. I was confused because when I select the file it translates the text to "do you want to upload the files to a web" which really confused me since I work on desktop. Also sometimes, especially on my first start up, there were bugs were the app wouldn´t lunch properly or at all (pure white screen) and maybe also that when I tried to load the project it also buged and didn´t lunched.
As far as I am trying right now, everything seems to work properly. Thank you very much.
For Android 10 and higher, then you need to specify 'Allow access to manage all files' in the application settings in 'Permissions' section.
Unfortunately, Google has become very strict about access to personal data, including access to files, because of this, you must enable extended file access yourself.
Thanks for the screenshots, if this version is not from Google Play, then I have not encountered such a situation yet. I will let you know when I find a solution to this problem.
This is great! Thank you very much for making it free for android, haha. The dark theme update is nice, but unfortunately it's the story block is unreadable unless you switch it to light mode :[
thanks! I've already changed the colors for both themes and added a function to add my own color. it will appear in the next update.
In the current version, you can only change the color manually using the JSON tool, you need to find the "blocks" setting, and there you can specify any block color in HEX or RGB format.
Excelent tool but im stuck in a problem, i want to write some text
like
this
cookie
(i really dont know how it would be called on english.. next line? ) but when i try in the editor, it just render everything together (i will put a screenshot to ilustrate) it is a bug ? or im just doing something wrong?
I was looking for something more or less like this for Mobile, when I ran the apk it was working very well, however when it came to creating scenes and importing images ... it either had lag or crashed
Perhaps something similar to your game "Hickey's House". but the editor is more vector graphics oriented.
Regarding language support, localization is present, the engine itself determines the browser language and, if there is an appropriate localization, uses it. otherwise, the first language in the list of localizations will be selected. There is also a manual language selection.
these were my thoughts exactly! Like never have I ever had a desire to make a VN. But finding this program makes me want to make one just because I can!
In it you can create not only VN, it is suitable for creating a presentation or interactive slideshow. Can be used as a tool for Storyboard or dialog tree. This is used by teachers to create tests to test students' knowledge or psychological tests.Once, for a test, I made an interactive guide to Tokyo attractions in it )))
This engine is great... It's Beginner Friendly... Your tutorial is well enough for starter... I want to try this engine earlier... But I only had a chance now...
And I create my first VN game with this engine... :3.
This is amazing thanks! I did not even realize its out already haha I was waiting for Steam launch but then again I am too new to itch io anyway to know this or to html things..
Hey! Thank you for making such a nice engine. Just a question, is it possible to run the engine on android mobile now with cloud service available? accessing the mobile storage wasn't possible, but except that HTML5 has been running quite nicely on mobile browser.
Unfortunately, the editor will not be able to work on mobile devices.
I have visited making mobile versions of the editor through a browser or as a native app. besides the problems with loading the project, there were still many problems with the interface and management. Maybe in the future I will make a light version of the editor for Android and iOS
Hello, I just started using this engine. Thank you for making such a convenient engine. For me who only have basic programming knowledge, this really helps a lot.
But I have a question, how do I make the button have a hover effect? I tried for a long time, but the effect is only display on the Edit screen
The hover effects disappeared If I run the preview Project >_<
In the editor, this function is not provided because css gives more options for hover effects. How to do it:
1. you need to create a style.css file and add code to it:
.choice:hover { /*'choice' style name, it can be anything with a dot at the beginning*/ background-color: #ccc; /* hover color*/ } .choice { background-color: #888; /* main color*/ }
2. add the created file to the working folder and specify it in the project settings.
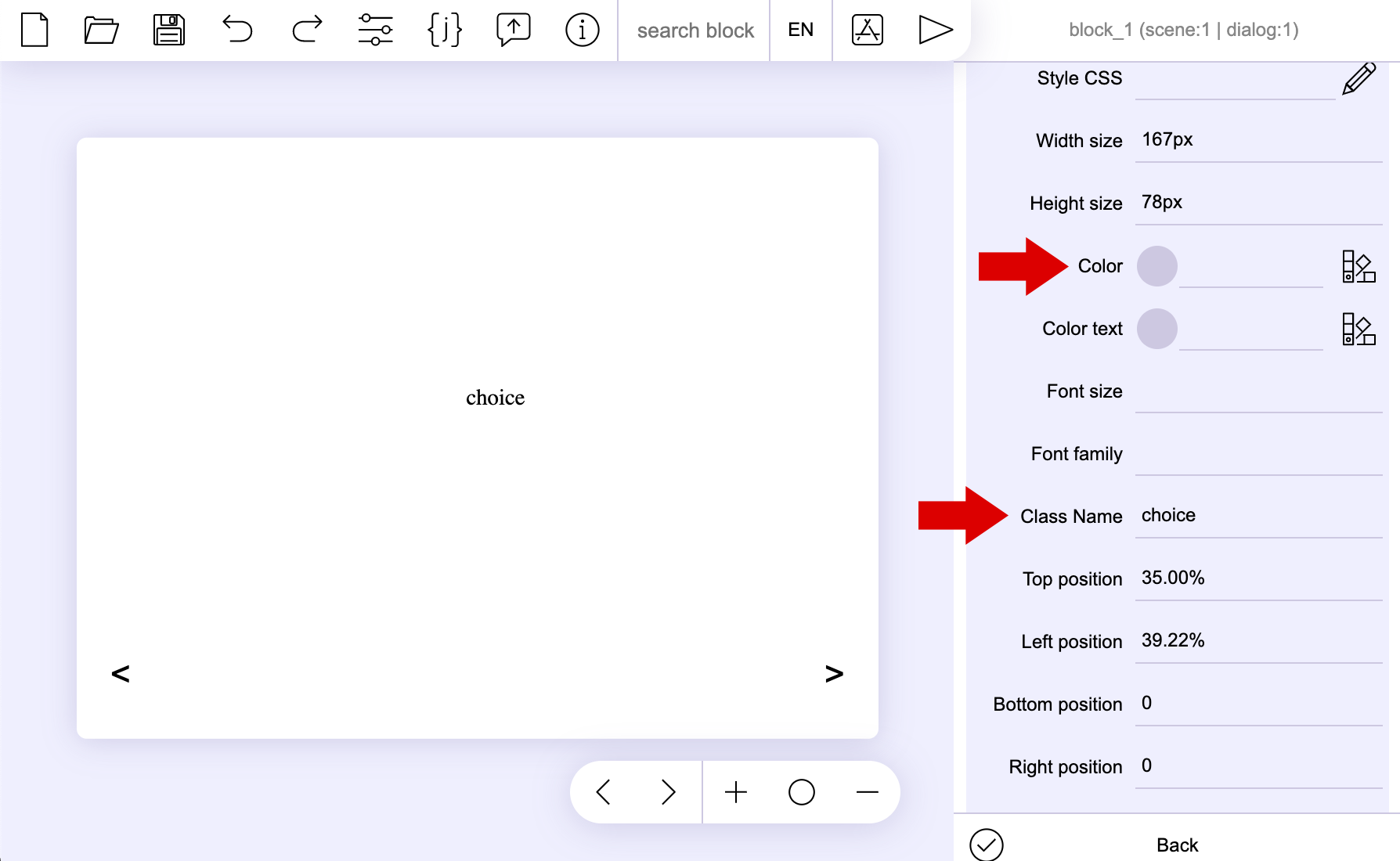
3. In scene editor, specify the name of style in the “ClassName”
It is important to remove the color from the “Color” settings otherwise it will not work.
Hello, i am a teacher. I see your vn engine and i am interested on it. I want to make some quiz style vn for my student.
i using the html part to include the quiz. The quiz is using javascript (i found the source online ) and when i run, it didnt show the html page properly.
So, i change the html quiz with only html and css (also found it online). It doing well, it shown when i run it. But the html is keep running, and i cant figure it out on how to add or show button to continue to next scene.
Thank you for your respons. I've already read the tutorial.
About quiz that i have in my mind is like:
#There will be questions you should answer, and then the answer will be compared with the correct one. If it correct you got some points. If you collect enough points you can go to next scene
or
# there are questions, with clickable multiple choices, right choices will add points.
Seems like a very cool project but unfortunately, I couldn't make run the project from the repository (example_tour_guide) even when putting the tuesday.js file into the folder. Any clues about that ? It returns error :
try running example_tour_guide.zip downloaded from this page (https://kirill-live.itch.io/tuesday), it is exactly the same but can be run locally. Or start the "insurance_agent" from same repository.
But the project is not displayed in the window, this is not expected for me, I tested it on Mac os on Safari and Chrome. did not notice the anomaly. You can send a screenshot or tell us more?
Look, don't say "one day", do it now; then you can look back later on this as an achievement, rather than a to-do list item or a regret... you know what I mean?
← Return to online editor
Comments
Log in with itch.io to leave a comment.
Hello Kirill,
After I load back the project from cloud storage, I can not edit any text, pressing "Edit" won't work. Is the project being read-only? I can add scene, but can not add or modify text.
Hello thanks! It's really weird, I'll see what I can do
Hello Kirill,
Maybe i'm not using it right, but i don't manage to stop music even with the stop sound function:
I can only add new music to skip the previous one.
If you do not need to loop it is better to use the "Play sound" element. "Stop sound" can only stop the sound started by "Play sound".
If you are using music for a scene, then to stop it try to write "false", "off" or something else.
"False" is working well, thanks a lot!
Hello Kirill,
Some small display bugs on live preview.
- personalized CSS style won't show
- personalized Font won't show
Example (with rollover effect and Moms typewriter font):
Hello! thanks! but this cannot be fixed
External CSS will not show up in the scene editor because if you apply your own CSS it can affect the editor itself and cause problems. The entire editor interface is written in css
Thanks for reporting problems, i appreciate it 👍
Ok thanks Kirill. You're welcome, you really deserve feedback.
Hello Kirill,
How to make a choice button to point to a web page (to patreon ie)?
I'm currently testing Tuesday JS and i must say it's a real nice tool, complete enough to make a good VN. I think i will make my whole VN with this tool, i'm excited by the way your app develop quickly.
I used to work on tyranobuilder and cloudnovel and i must say it's just missing 3 important stuff:
- skip option (i'm not using the back button and have game over options)
- having the possibility of making a save/load screen with more than one slot
- a mute/unmute function.
I also suggest some bonus functions for the future:
- a rollover effect on buttons (i know it's possible with CSS, but making different rollover options depending on each buttons type seems complicated for a non-developer, especially using arts instead of color)
- being able to use sprite sheets
- add your fabulous puzzle maker in the app options
- being able to show variables (to make a hp bar or money bar ie)
- having something like a dice game with aleatory numbers
Keep up the good work, and thanks again for that engine !
Thank you for your feedback, I wrote down your suggestions in the development plan, there may be problems with sprite sheets, not all browsers do it correctly, I have already tried it.
The external link is currently set by the JS command:
window.open ('https://kirill-live.itch.io/tuesday-js');
it needs to be added to the parameters of the "JavaScript" button
If you port the game to a PC using NW.js or Electron, then other commands are used there
To display a variable in the text, you must use the variable name in angle brackets <variable_name>. if the variable is not showing, try clearing storage and turning off autosave for the project.
Thanks for your answer Kirill.
The window.open works well for the browser, thanks, but i plan to make a version of my game for windows, mac and linux. What commands need to be used for exporting to a pc (i'm using web2executable, so nw.js)? Because on a windows export, it open the url in a new restricted window, not in your browser. And will it be another command for android?
"To display a variable in the text, you must use the variable name in angle brackets <variable_name>. (I checked, I probably broke this feature, I will fix it in the next release)"
Do you have a screen or example because i really don't see what you meant? Even if the feature is broken, at least i will know how to do it when the next release is online.
And i found another bug (sorry). On my main screen, when i click on "load" button, if there was no previous save game, buttons disappear. And of course a new player doesn't have a previous save game...
Before clicking:
After clicking on load button:
for nw.js the command would be like this:
nw.Shell.openExternal("https://kirill-live.itch.io/tuesday-js")for Android, if you use Cordova as in the guide, then there is the same as in the browser.
window.open ('https://kirill-live.itch.io/tuesday-js');For a demonstration of working with variables, try this example https://kirilllive.github.io/tuesday-js/example/example_quiz_or_test.zip the value from the variable into the text can be inserted like this
With the problematic "load" button, thanks for saying 👍
Nice example for the variables, i will try it soon.
If you made a banner/button to advertise your great engine, i will be happy to add it in my game.
"for nw.js the command would be like this: nw.Shell.openExternal(\"https://kirill-live.itch.io/tuesday-js\")"
I tried but it wasn't working so i googled your command and found the correct one. Thanks a lot, it will be usefull :)
nw.Shell.openExternal('url');Hello Kirill,
Just a small annoying bug, the windows app crash when you make a right click.
Hello Thanks! I will definitely correct
Now that i don't have this issue again, while i had it a few hours ago, i can't help to tell you what is causing this trouble.
Hello,
Is there specific size for images ? When i create a scene, some pngs that are in the selected folder are missing.
In a folder where i got 52 pngs, just a dozen appear in arts...
Hello, there are no restrictions for images, this is possible if the files have read and access restrictions.
Unfortunately, no read and access restriction differences between "accepted and rejected" png. ie first png appear in art, second one doesnt appear while they have exactly the same read/access:
the screenshot shows that you have a different problem, the file format is written in capital letters, there is no such option in the program, rename .PNG to .png
Thanks a lot, yeah that was it. Problem resolved !
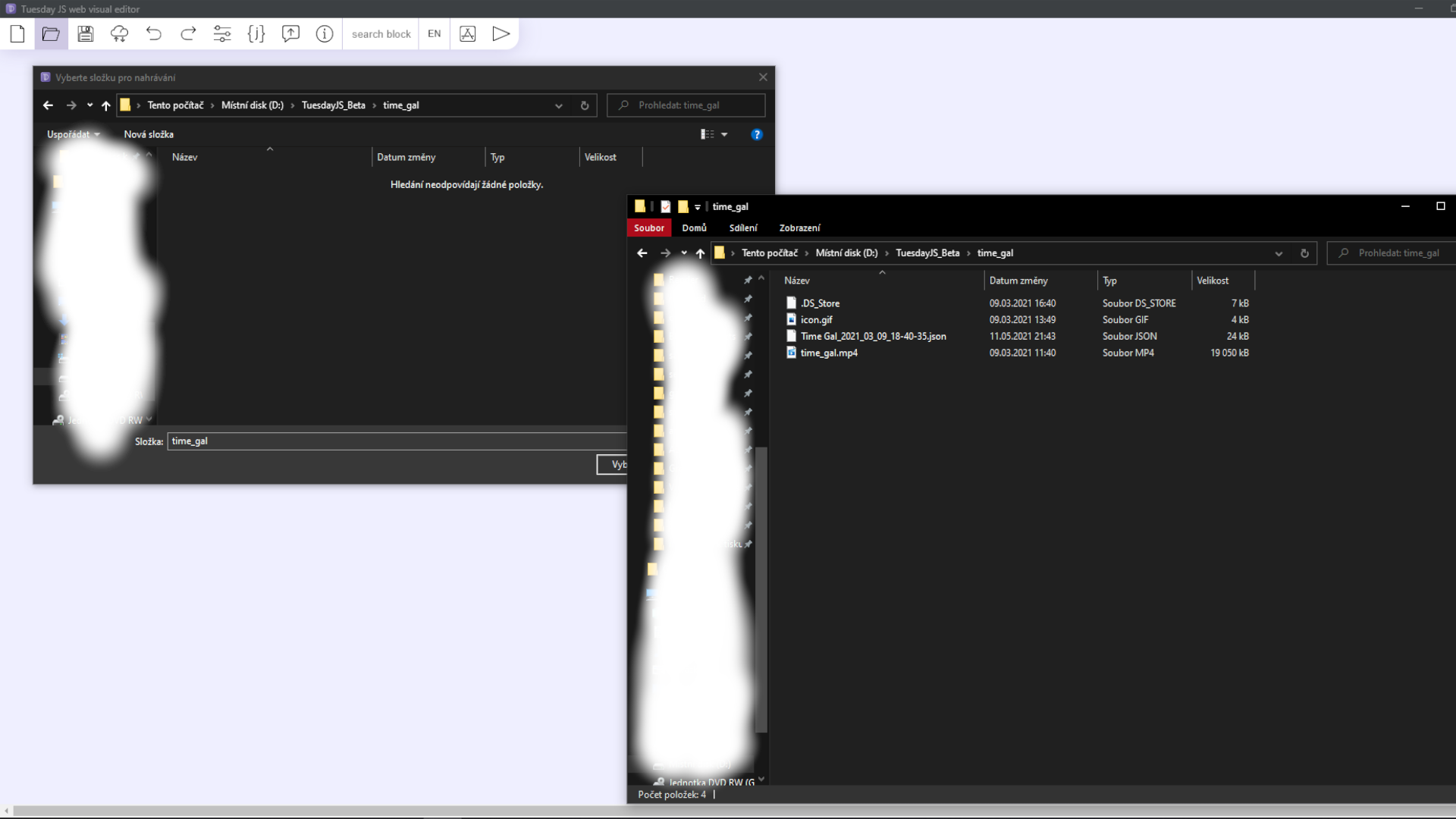
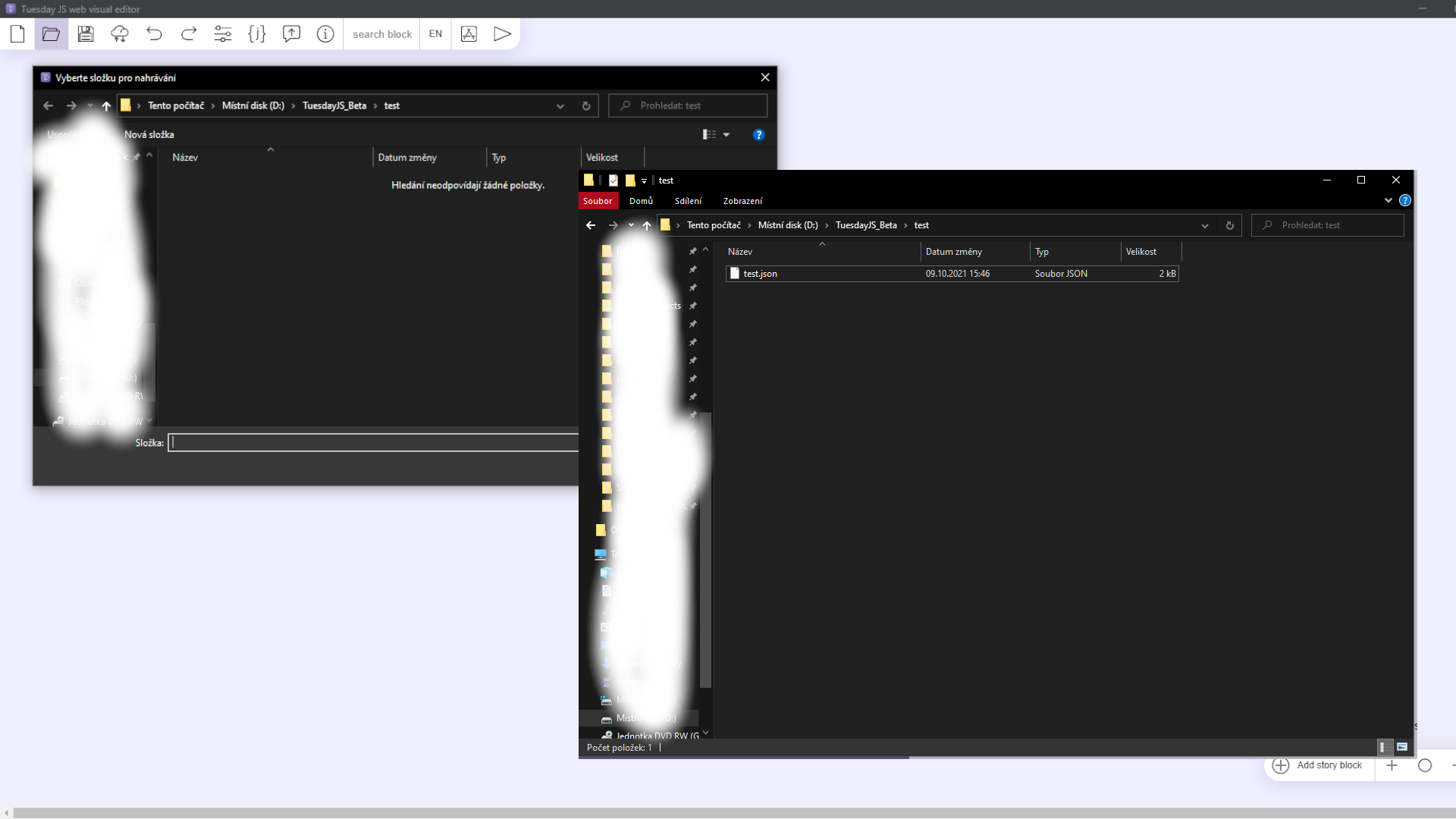
Hello, I have run into a huge problem. I can´t open saved projects or locate files like pictures. Whether it is the ones that I made or the ones that I downloaded ("example interactive movie" → time gal). Please help.
PS: Windows

Hello! You must select a folder with a file, not a specific file. Did you stay so?
Okay, thanks. I was confused because when I select the file it translates the text to "do you want to upload the files to a web" which really confused me since I work on desktop. Also sometimes, especially on my first start up, there were bugs were the app wouldn´t lunch properly or at all (pure white screen) and maybe also that when I tried to load the project it also buged and didn´t lunched.
As far as I am trying right now, everything seems to work properly. Thank you very much.
if the problem persists, try using the web version. it is the same as for desktops and can work offline
I cannot access gallery and music in js even tho i already give access.(Redmi 9c Android 10)
sorry for the long answer

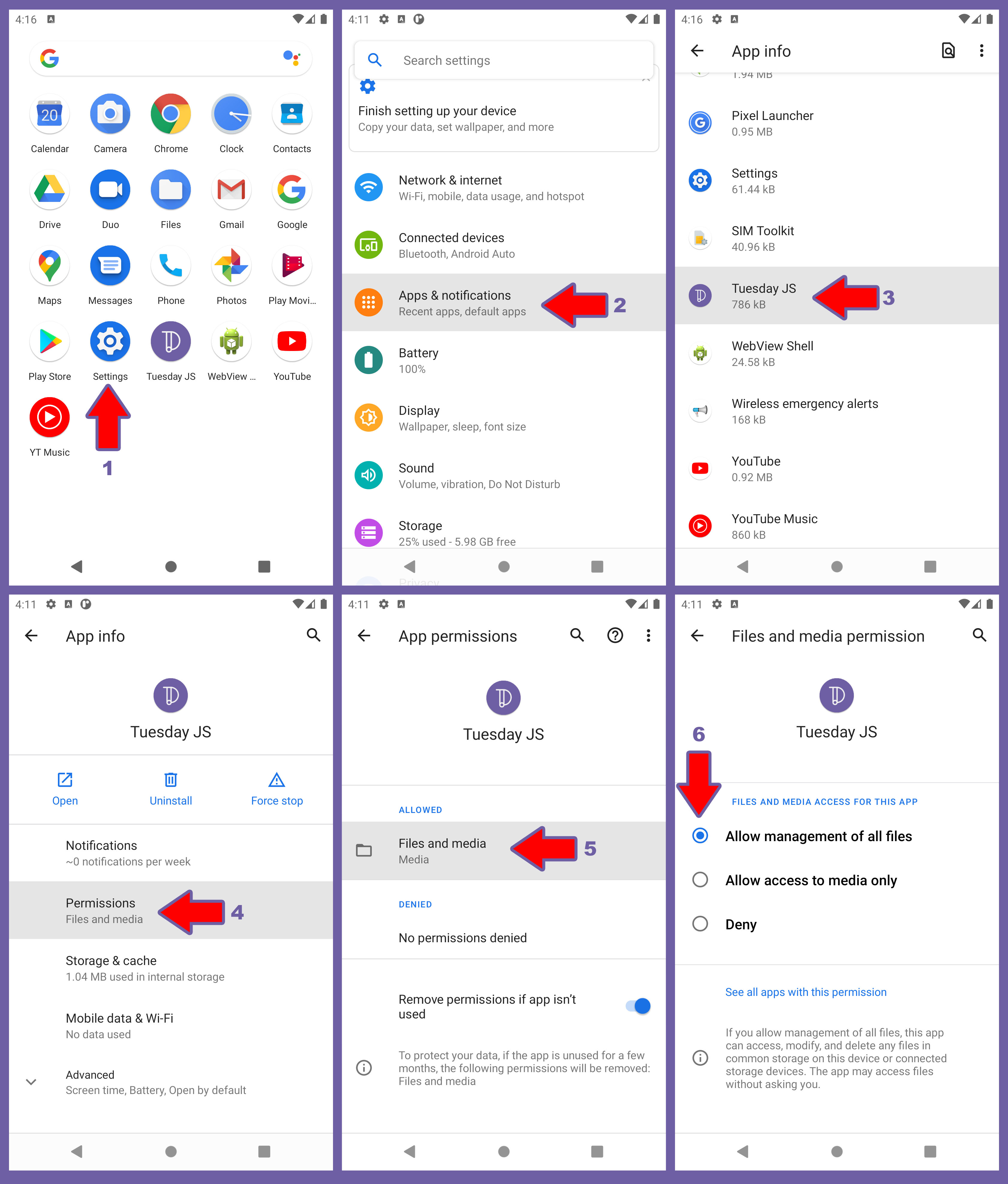
For Android 10 and higher, then you need to specify 'Allow access to manage all files' in the application settings in 'Permissions' section.
Unfortunately, Google has become very strict about access to personal data, including access to files, because of this, you must enable extended file access yourself.
Thanks for the screenshots, if this version is not from Google Play, then I have not encountered such a situation yet. I will let you know when I find a solution to this problem.
My android 5 cannot install the app ; - ;
Unfortunately, the minimum version of Android 5.1
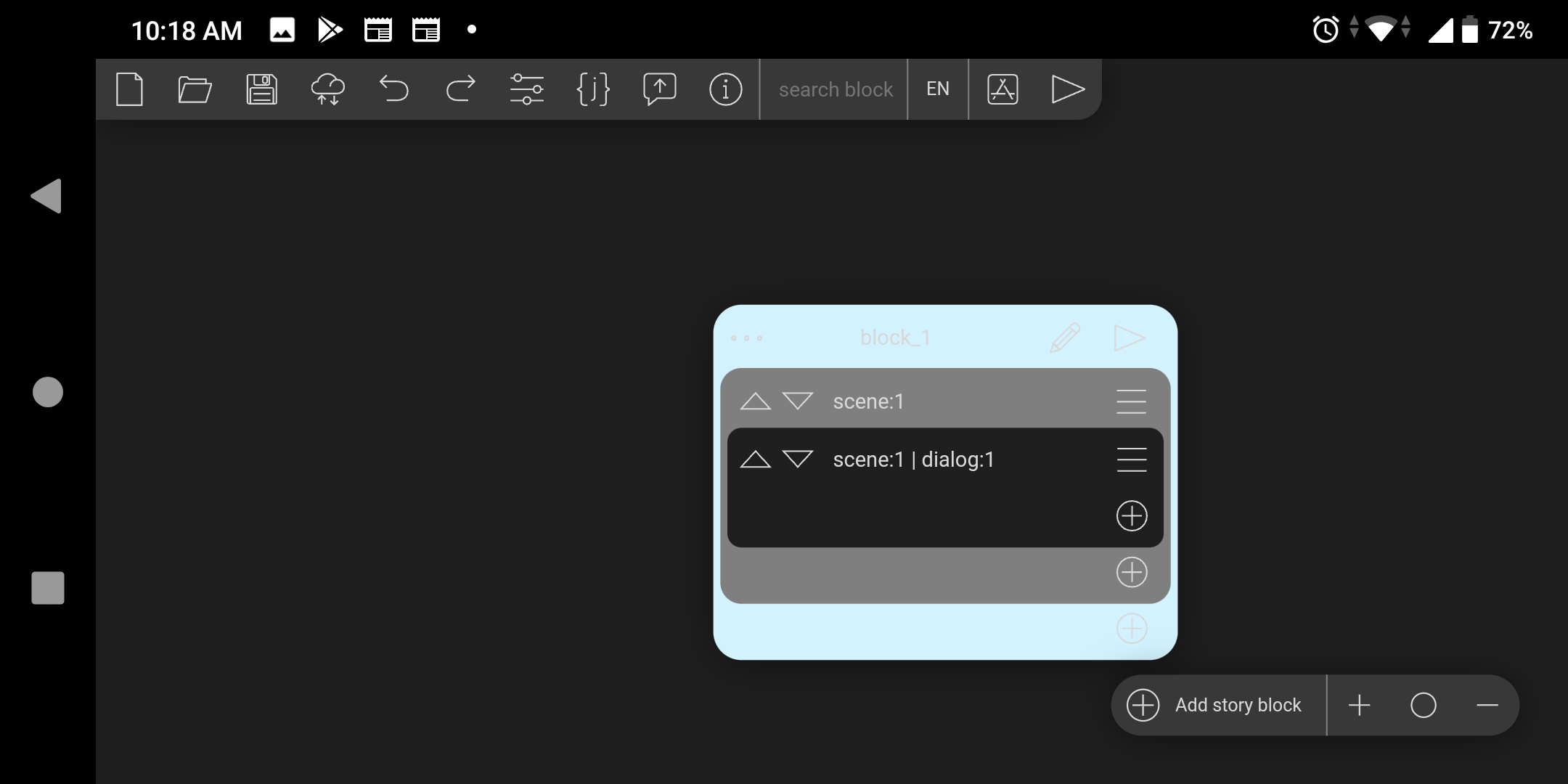
This is great! Thank you very much for making it free for android, haha. The dark theme update is nice, but unfortunately it's the story block is unreadable unless you switch it to light mode :[
can you take a screenshot of this problem? or is the text too contrasting?
the content is readable, but not the original story block
thanks! I've already changed the colors for both themes and added a function to add my own color. it will appear in the next update.
In the current version, you can only change the color manually using the JSON tool, you need to find the "blocks" setting, and there you can specify any block color in HEX or RGB format.
Nice tool
Excelent tool but im stuck in a problem, i want to write some text
like
this
cookie
(i really dont know how it would be called on english.. next line? ) but when i try in the editor, it just render everything together (i will put a screenshot to ilustrate) it is a bug ? or im just doing something wrong?

Thanks! I fixed this issue.
An updated version is available on GitHub: https://kirilllive.github.io/tuesday-js/tuesday_visual.html
If you have other problems, please report it.
I was looking for something more or less like this for Mobile, when I ran the apk it was working very well, however when it came to creating scenes and importing images ... it either had lag or crashed
Thanks, Unfortunately, the mobile version is still in development, so it cannot handle files and preview projects. This will be fixed in the future.
Okay, I’m looking forward to the next Updates
This engine work to all language, is possible work in pixelart?
Perhaps something similar to your game "Hickey's House". but the editor is more vector graphics oriented.
Regarding language support, localization is present, the engine itself determines the browser language and, if there is an appropriate localization, uses it. otherwise, the first language in the list of localizations will be selected. There is also a manual language selection.
thanks!
wow thanks!!! I'm glad you liked it
JS file structure is described here.
https://kirilllive.github.io/tuesday-js/tuesday_doc
a basic tutorial on the editor is here
https://kirilllive.github.io/tuesday-js/tutorial.html
these were my thoughts exactly! Like never have I ever had a desire to make a VN. But finding this program makes me want to make one just because I can!
Cool! thanks )
In it you can create not only VN, it is suitable for creating a presentation or interactive slideshow. Can be used as a tool for Storyboard or dialog tree. This is used by teachers to create tests to test students' knowledge or psychological tests.Once, for a test, I made an interactive guide to Tokyo attractions in it )))
This engine is great... It's Beginner Friendly... Your tutorial is well enough for starter... I want to try this engine earlier... But I only had a chance now...
And I create my first VN game with this engine... :3.
Hope for Good Future for this Engine...!!!
Wow! Thanks )
wow! thanks! Great video
Thanks... :3. Glad You Like It... :3.
This is amazing thanks! I did not even realize its out already haha I was waiting for Steam launch but then again I am too new to itch io anyway to know this or to html things..
Thanks!
The Steam version will be completely the same as the browser version.
Oh right.. I never use any browser tools, like ever xD prefer to have them on computer really. I have not used your vn maker yet but it looks awesome!
Hey! Thank you for making such a nice engine. Just a question, is it possible to run the engine on android mobile now with cloud service available? accessing the mobile storage wasn't possible, but except that HTML5 has been running quite nicely on mobile browser.
Hello! thanks )
Unfortunately, the editor will not be able to work on mobile devices.
I have visited making mobile versions of the editor through a browser or as a native app. besides the problems with loading the project, there were still many problems with the interface and management.

Maybe in the future I will make a light version of the editor for Android and iOS
Oh okay, thanks for the reply :)
Its amazing as desktop or laptop for sure! its very very good! Looks so light and nice!
Unfortunately, the current version does not work on mobile devices. (((
Hello, I just started using this engine. Thank you for making such a convenient engine. For me who only have basic programming knowledge, this really helps a lot.
But I have a question, how do I make the button have a hover effect? I tried for a long time, but the effect is only display on the Edit screen
The hover effects disappeared If I run the preview Project >_<
Hello! thanks )
In the editor, this function is not provided because css gives more options for hover effects. How to do it:
1. you need to create a style.css file and add code to it:
.choice:hover { /*'choice' style name, it can be anything with a dot at the beginning*/background-color: #ccc; /* hover color*/
}
.choice {
background-color: #888; /* main color*/
}
2. add the created file to the working folder and specify it in the project settings.
3. In scene editor, specify the name of style in the “ClassName”
It is important to remove the color from the “Color” settings otherwise it will not work.

It works now! Thank you for the reply <3
Show post...
this is simplest editor I've tried
Thank you!
this is rly cool!
will check it out :)))
It's amazingly glad you liked it.👍
Oh my god ! That's awesome ! Thanks for sharing,have a great day !
Thank you, if you have any questions or suggestions, be sure to write to me
Hello, i am a teacher. I see your vn engine and i am interested on it. I want to make some quiz style vn for my student.
i using the html part to include the quiz. The quiz is using javascript (i found the source online ) and when i run, it didnt show the html page properly.
So, i change the html quiz with only html and css (also found it online). It doing well, it shown when i run it. But the html is keep running, and i cant figure it out on how to add or show button to continue to next scene.
Thankyou.
Hello! Quiz you can do on tuesday js
To add a button with a choice of answers, you need to select a dialog, click on the pencil icon and select "Scen edit".
There, on the right side, there will be an item "Buttons & Сhoice" where you can create selection buttons.
I recommend reading tutorial https://kirilllive.github.io/tuesday-js/tutorial.html
Thank you.
Thank you for your respons. I've already read the tutorial.
About quiz that i have in my mind is like:
#There will be questions you should answer, and then the answer will be compared with the correct one. If it correct you got some points. If you collect enough points you can go to next scene
or
# there are questions, with clickable multiple choices, right choices will add points.
The first option can be done. There is no option with multiple options.
You will also need to use the functionality of the variable.
I can give you an example and send it to the mail with an explanation
Write me to Email tuesdayjsengine@gmail.com
Could I get a tutorial on how to do some of these things? Im very new to coding and just started
The visual editor is still under development, so there is no tutorial for it at the moment.
You can try to figure out how to use file the tuesday.js engine, there is documentation for that. to create the basis for your novel, follow this guide:
https://kirilllive.github.io/tuesday-js/tuesday_doc.html#structure
If you have any questions or if you fail, email me at tuesdayjsengine@gmail.com
ok! Thank you for your help! Also good luck on your project! I shall bless u with UwUs and OwOs to help u on ur journey!!!!
Thanks for the words of support !!! I think that by the spring it will be ready for full operation. 😀👍
Looks promising, hopefully soon it will be
Seems like a very cool project but unfortunately, I couldn't make run the project from the repository (example_tour_guide) even when putting the tuesday.js file into the folder. Any clues about that ? It returns error :
[Error] SyntaxError: Unexpected identifier 'story'
(anonymous function) (index.html:8)
[Error] SyntaxError: Unexpected identifier 'story_json'
(anonymous function) (tuesday.js:1)
Hi! Thanks for your feedback,
I fixed the error, it was caused by the latest update. Update your tuesday.js file, or better use the example on this page.
because example_tour_guide from github won't work in chrome browser due to its "cross domen" protection (I haven't figured out how to solve this yet)
If you add tuesday.js to your project folder, you will also change the path to that file in index.html.
From this one:
to this one:
Hi Kirill ! Unfortunately, there's still a problem (safari & chrome on Mac)
Message error : Error load json file Cross-Origin Resource Sharing (CORS)
Here's the structure of my folder and, as you wrote, changed ../tuesday.js to ../tuesday.js
(CORS) will prevent the project from running locally on the computer. (I haven't figured out how to solve this yet).
To get around this, you need to copy the content from the json file to index.html as a javascript array. I described this problem in more detail here:
https://kirilllive.github.io/Tuesday/tuesday_doc.html#cross_domain_error
try running example_tour_guide.zip downloaded from this page (https://kirill-live.itch.io/tuesday), it is exactly the same but can be run locally.
Or start the "insurance_agent" from same repository.
there is still an option to run through the visual editor
https://kirilllive.github.io/Tuesday/tuesday_visual.html
1 click on the open project button,
2 Choose a folder with a project
3 press button run
Thanks Kirill ! I understand !
Well, your first example works fine !
But I can't load the folder project in the editor. Project doesn't appear in window. I on Mac, tried with Chrome and Safari
Super!!!
But the project is not displayed in the window, this is not expected for me, I tested it on Mac os on Safari and Chrome. did not notice the anomaly. You can send a screenshot or tell us more?
absolutely great ! excellent job man , i wanna make my own game engine one day :)
Look, don't say "one day", do it now; then you can look back later on this as an achievement, rather than a to-do list item or a regret... you know what I mean?
Thanks bro!!!
I fully agree with Arcade Holdings, this is a great opportunity to test your skills and learn new things.
Doesn't look too shabby. Nice work.
thanks bro, still ahead
I see you're hard at work on this project. Nice. Keep up the good work.
Thank you 🤜🤛 , I want to finish the basics quickly, that it could already be used this.