
Tuesday JS visual novel engine
Tuesday JS visual novel engine / ビジュアルノベル・エンジン
is a simple web-based, free and open-source visual novel editor that can be used in a web browser. It is written in JavaScript without using any third party libraries and thus does not require additional software installation. The engine uses standard HTML5 document elements such as div and img. This allows the use of any media format supported by browsers including vector graphics svg, gif animations and css styles. There is a version of the editor available as a standalone application for Android devices and desktops. All versions are fully compatible with each other and have the same interface.
は無駄を排した作りの、無償かつオープンソースのビジュアルノベル作成ソフトウェアです。ゲームの制作もプレイもウェブブラウザ上で可能です。JavaScriptで開発したソフトウェアですが、サードパーティ製ライブラリーを一切使用していないので、他のソフトウェアをインストールする手間は不要です。divやimgといった標準HTML5文章でお馴染みのタグや要素でゲームのスクリプトを記述し、svg形式のベクターイメージ、gif形式のアニメーション、CSSスタイルシートなど、ブラウザが扱えるファイルなら何でも使用可能です。 アンドロイド機器並びにパソコン版WindowsとMac用の単体で動作するダウンロード版もあります。各々のバージョン間には完全な互換性があり、インターフェイスも共通しています。
Download builds for macOS, Windows, Android, Web
A quick guide to create a visual novel with Tuesday JS
English Japanese Spanish Russian Portuguese
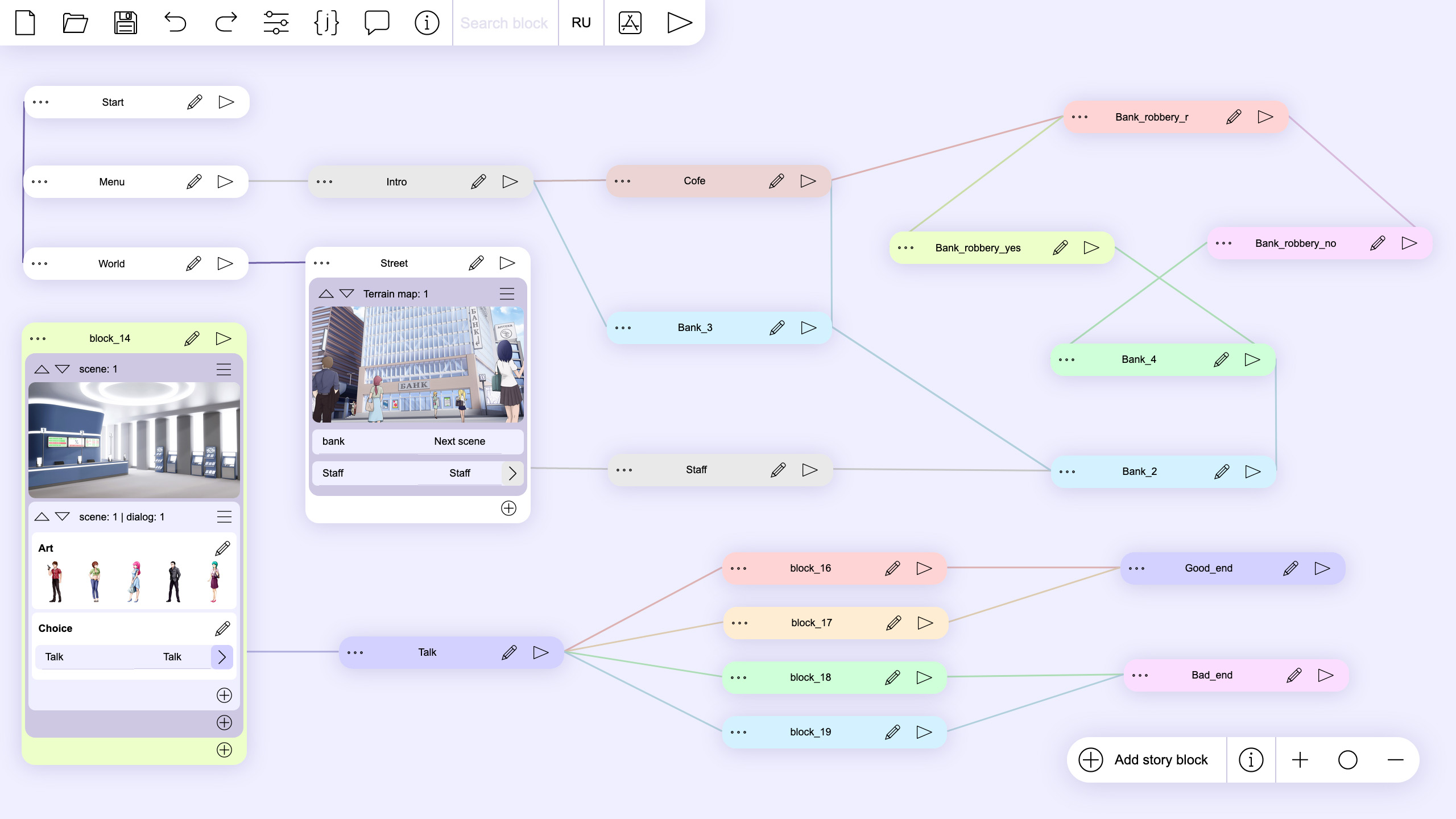
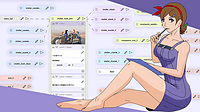
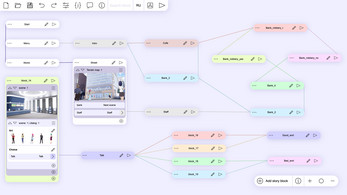
Visualization /ビジュアライゼーション
The visual editor allows you to create graphics or kinetic novels without any programming knowledge. If is necessary, it is possible to expand the basic functionality using JavaScript and css.
個々の選択肢や、選択の結果起こる結果などと併せてスクリプトの全体像を目で見て分かるように表示します。スクリプトの構造を明確に確認できるので、ナビやスクリプトを編集しやすくします。

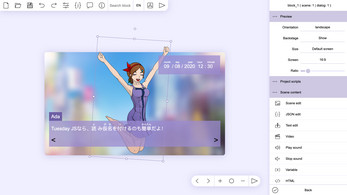
Scene editor / シーンエディター
The scene editor can arrange all the elements in their places. It also shows how the scene will change on different screens. In the scene layout you can use standard HTML units in percentage pixels or centimeters to better adapt the scene to different screens.
機能では、全種類の要素を分類して管理できます。加えて、制作環境と異なる画面環境でゲームを動作させたときの画面構成の変化を確認できます。 標準HTML用のパーセント単位でもセンチメートル単位でもレイアウトを指定できるので、環境に合わせた適切な画面構成が作れます。

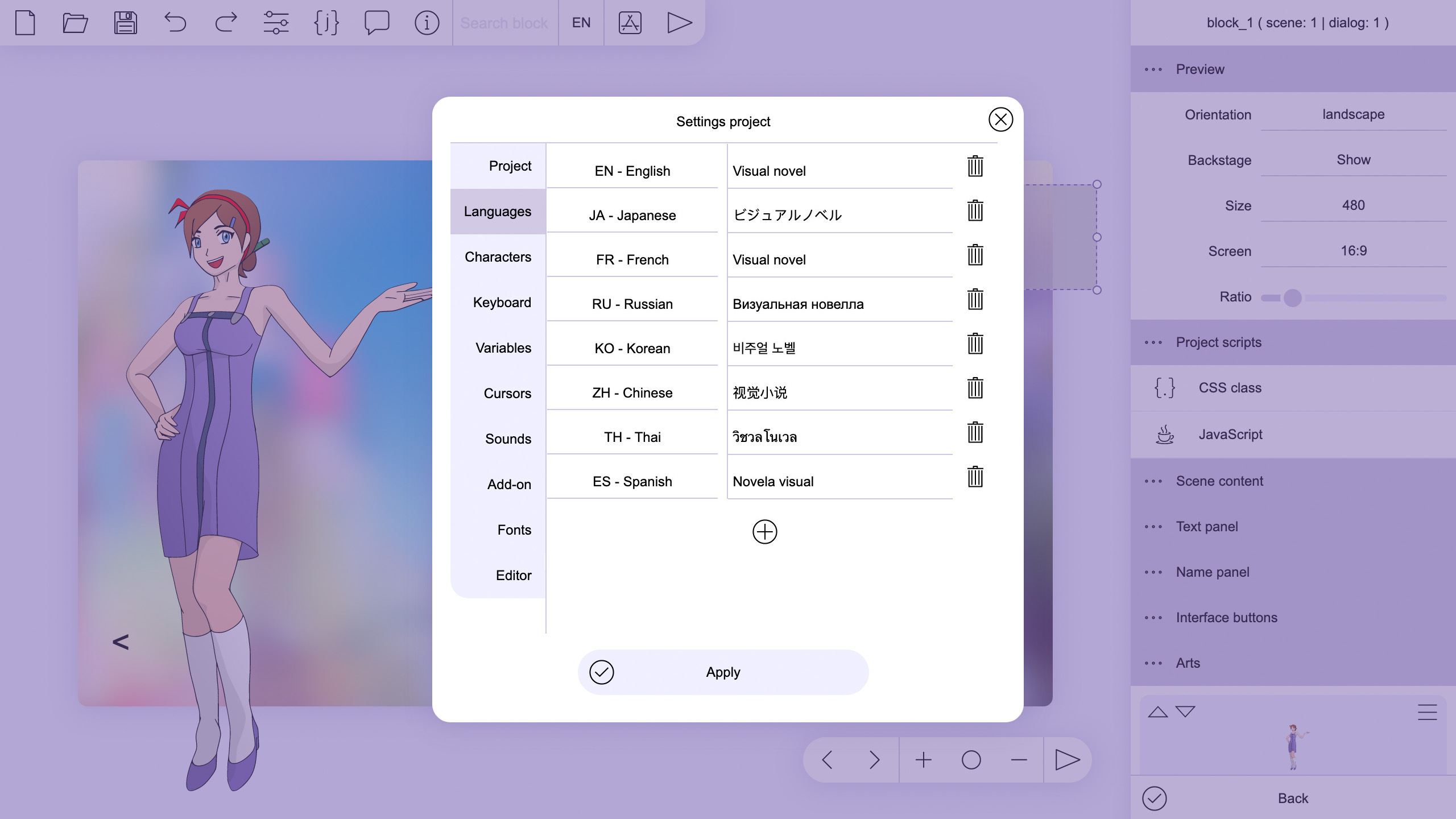
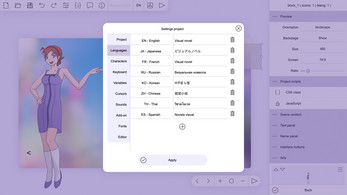
Localization / ローカリゼーション
Tuesday JS provides ample opportunities for adapting stories into other languages. You can set the localized translation for almost any element of your project including text and graphics. The preview function allows you to run the project in the selected language. All language texts can also be exported to a table csv file for editing or adding localizations in another editor.
Tuesday JSには、翻訳版を制作するための機能も豊富です。ゲームを構成するテキストやグラフィックといった要素一つ一つに翻訳版用ファイルを設定でき、プレビュー機能で用意した翻訳版の動作確認ができます。CSV形式のテーブルデータとして出力できるので、他のテキストエディターで翻訳文章を編集したり追加したりすることもできます。

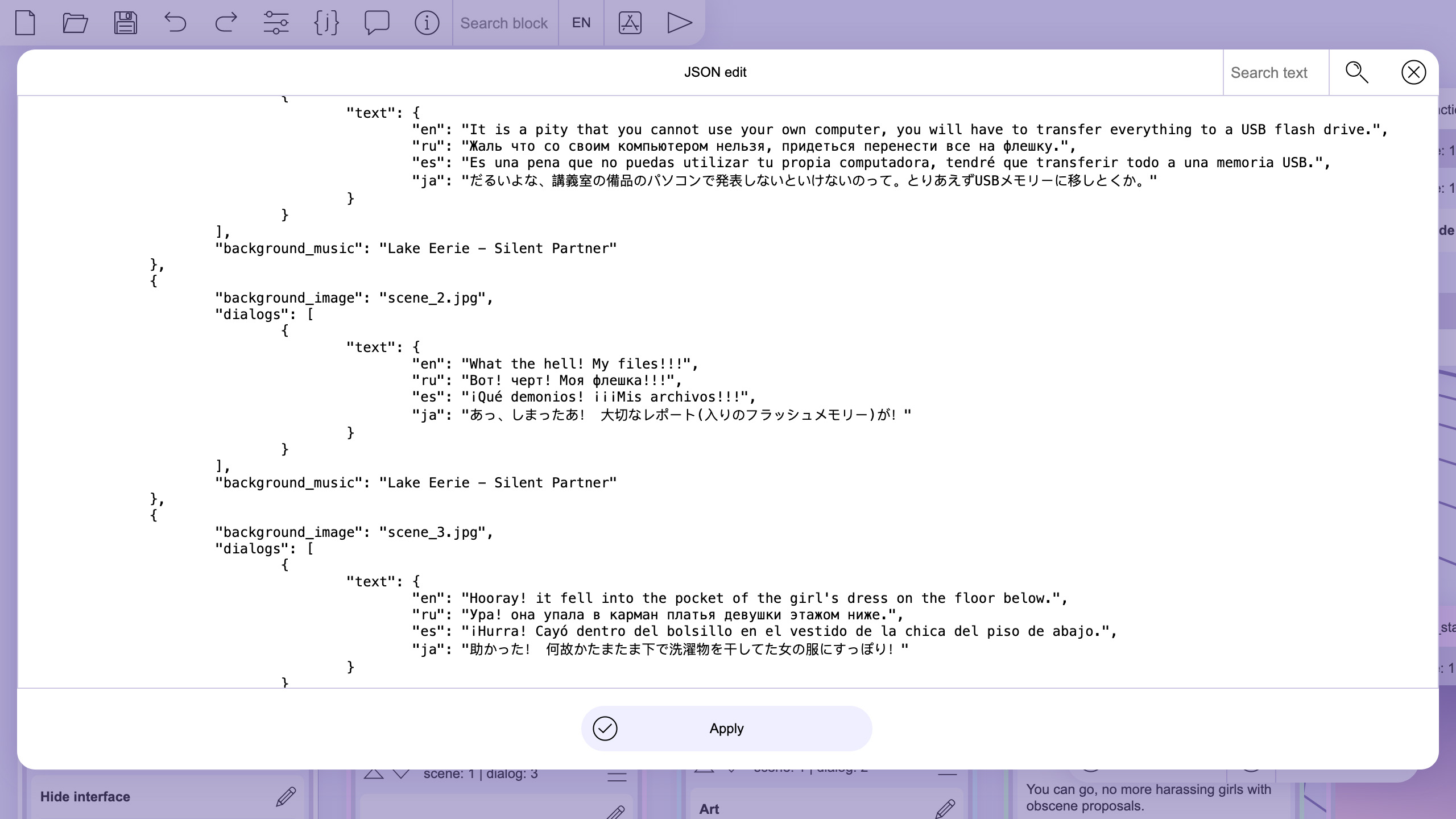
JSON
A story script has all the elements stored in a JSON structure. Almost any programming language can work with this format. This allows you to port your script to another engine or platform. The editor has a built-in tool to work with JSON. This will allow you to edit the entire contents of the script or just the selected element.
ゲームスクリプトは、全要素をJSON形式で保存します。JSONは、一部を除く全てのプログラム言語で扱えるので、他のゲームエンジンやコンピューターにTuesday JSで作成したスクリプトを移植できます。 JSONを編集するツールを内蔵していおり、スクリプト全体をJSONとして編集することも、任意の箇所のみを編集することも可能です。

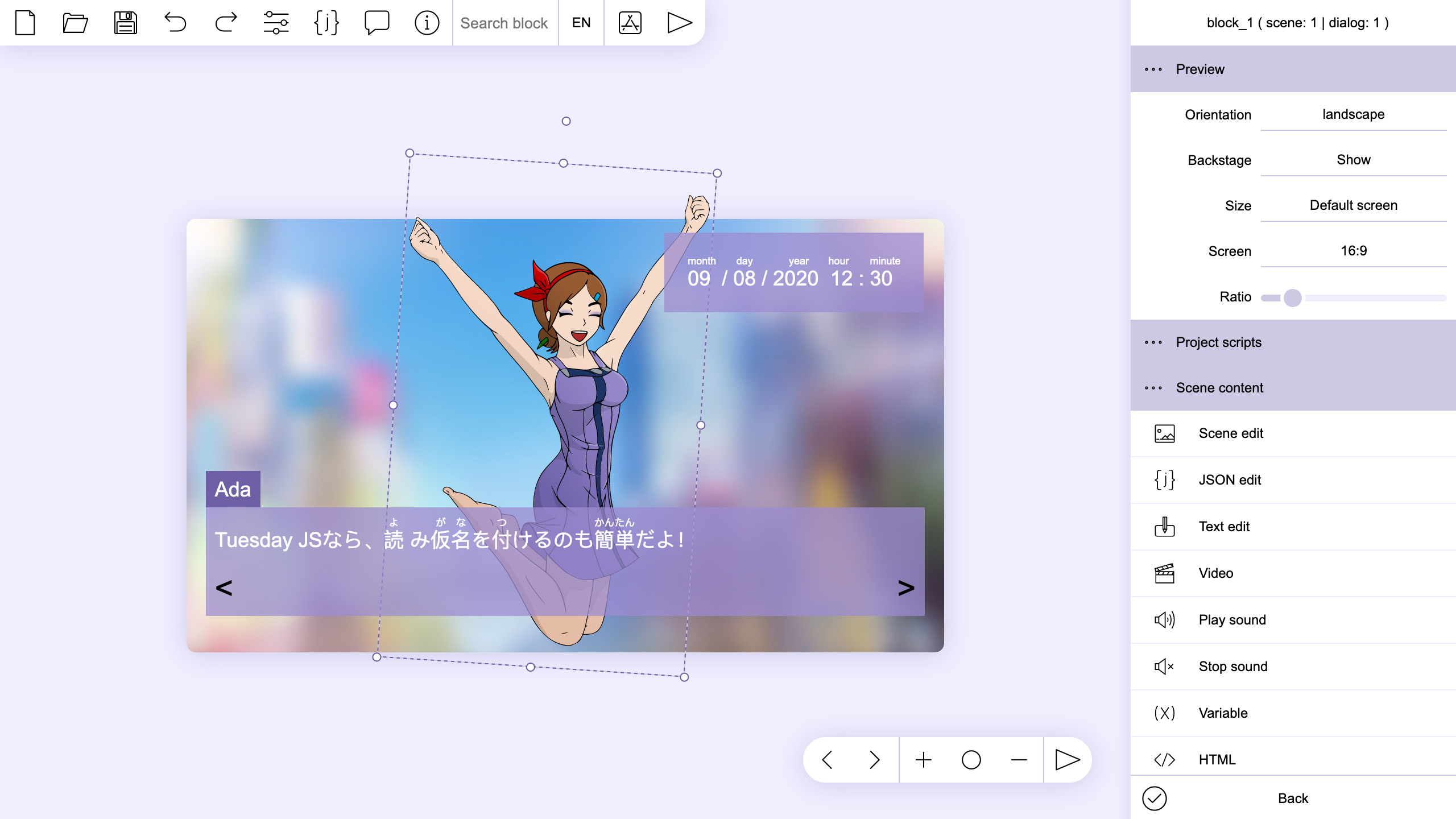
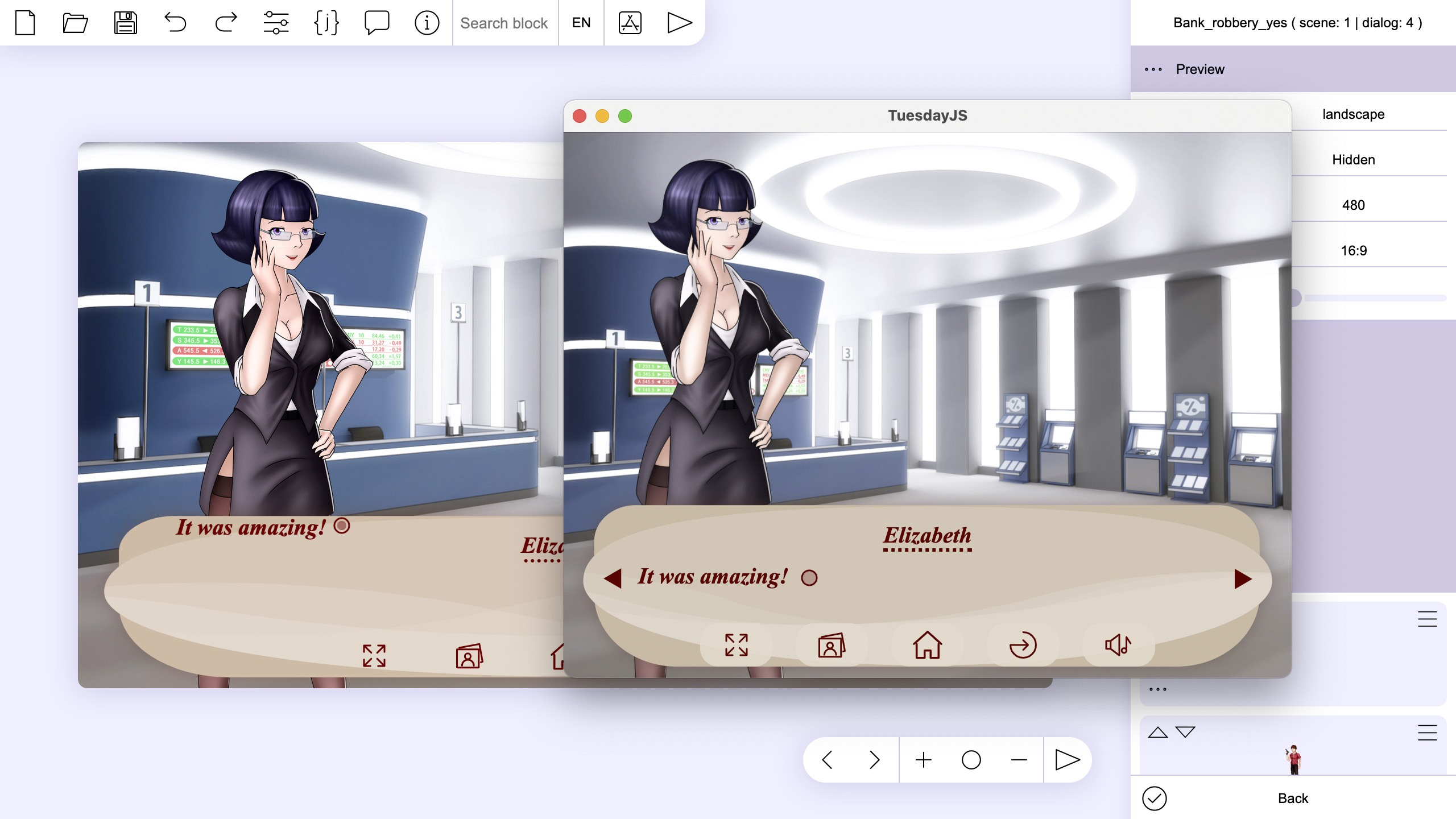
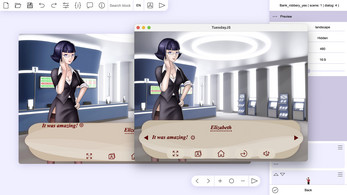
Preview / プレビュー
Preview allows you to start a project from a certain point in the script with the selected localization.
各々の言語設定で、任意の時点から動作をテストできるプレビュー機能があります。

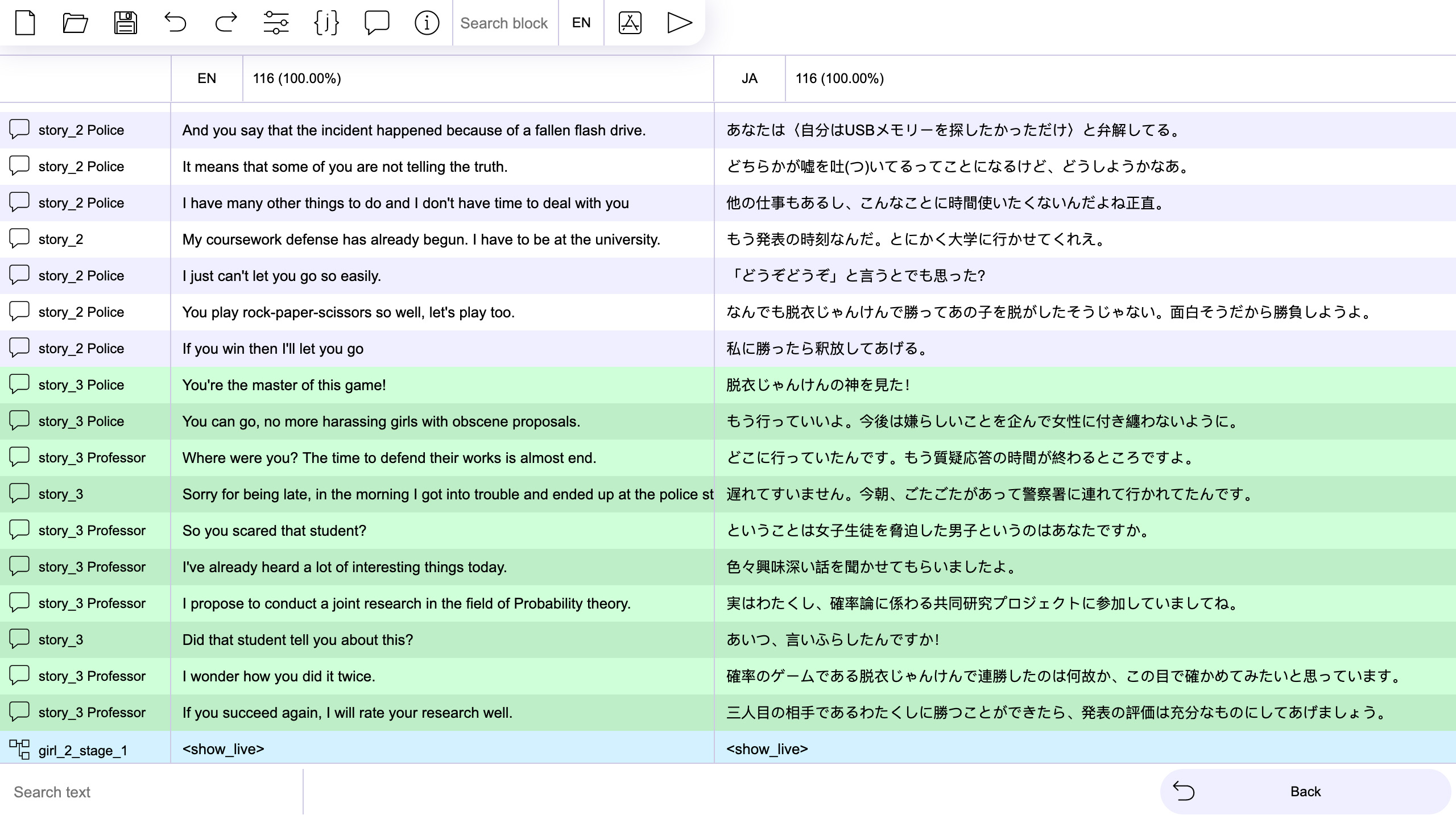
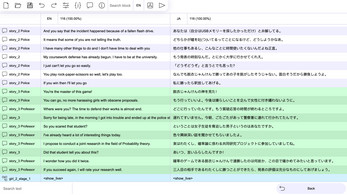
Translate tool / 内蔵翻訳支援ツール
The built-in translation editing tool allows you to quickly add a new translation and edit all the texts in your project without leaving the editor. In addition, it displays the number of completed translations for each language.
Tuesday JSが内蔵する翻訳支援ツールなら、他の言語版用の翻訳文を、プロジェクトで使用している元のテキストを対訳表のように参照しながら追加していけるので、別のテキストエディターを起動する手間が省けます。また、翻訳の進捗率を言語ごとに確認できます。

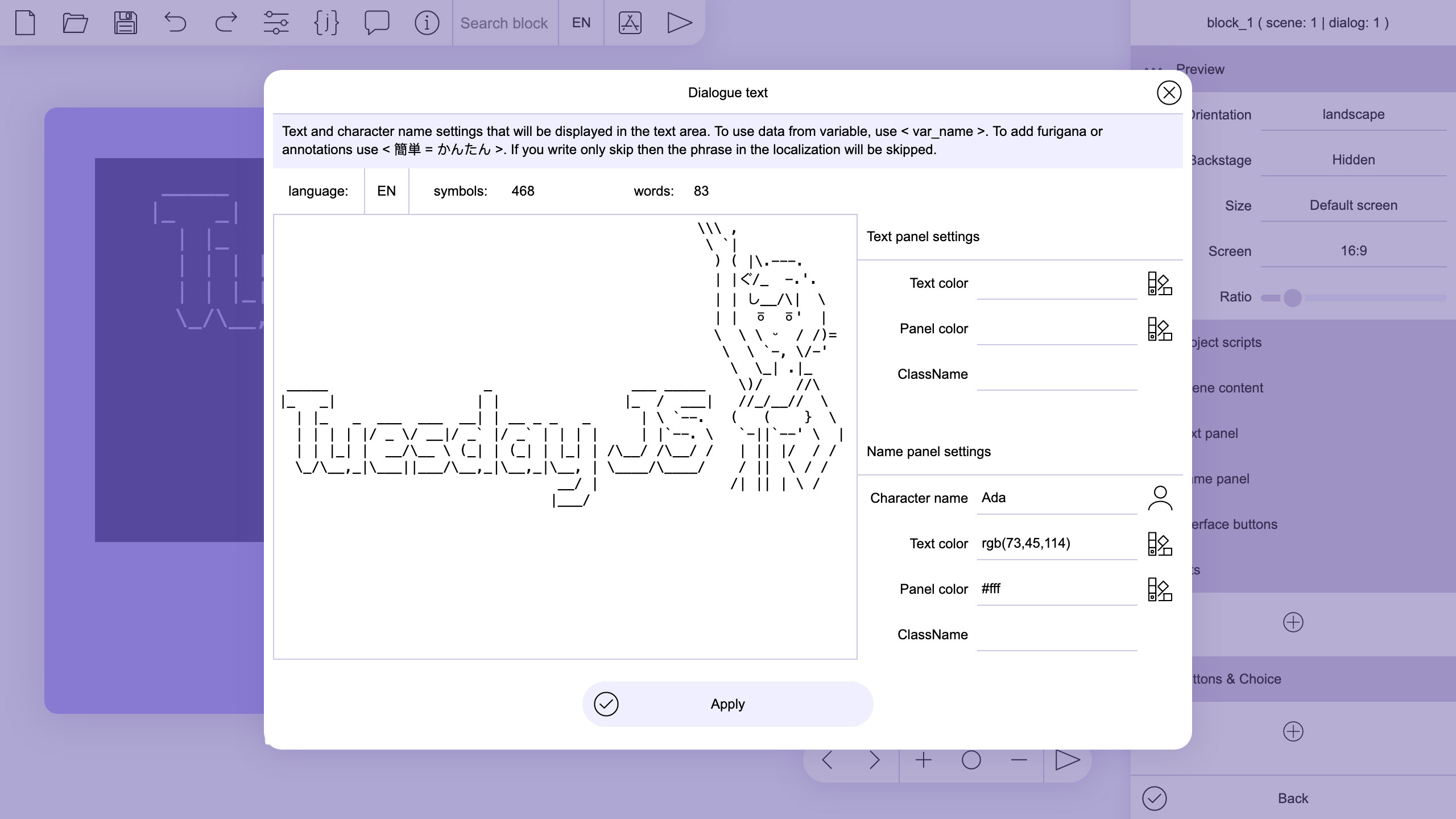
ASCII art / アスキーアート (AA)
The engine is adapted to use ASCII graphics. With its help, you can diversify the texts with images and patterns made up of text characters. JSON editor tool
Tuesday JSエンジンはアスキーアート(AA)を適切に表示できます。テキストで様々な絵や模様を作ることができます。

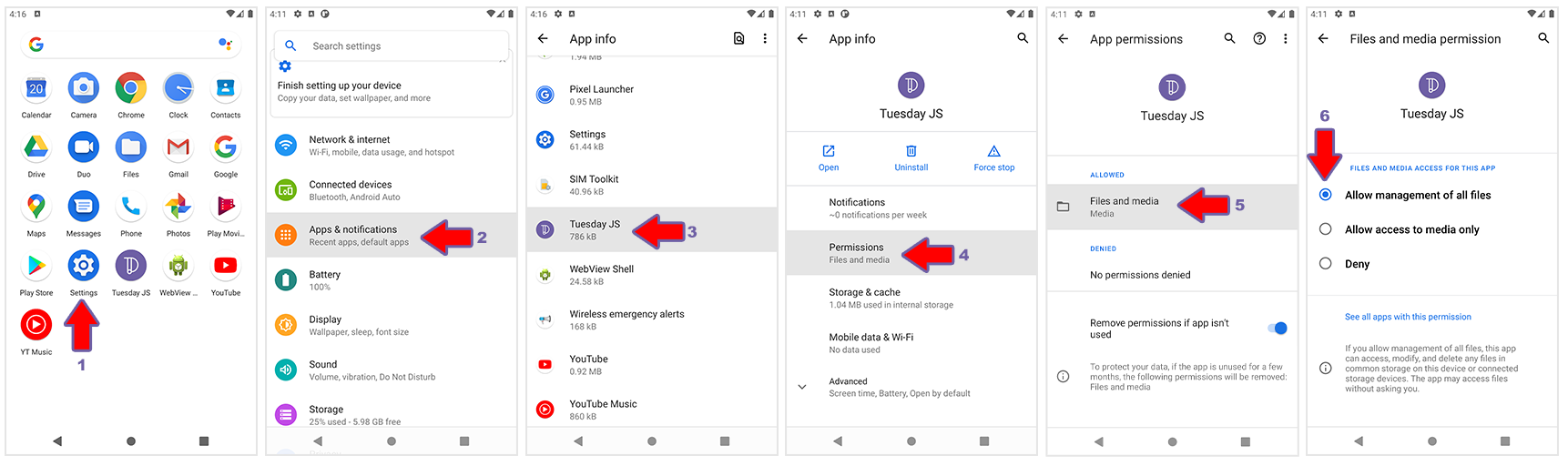
Warning for Android version
Minimum version of Android 5.1
If you have problems with files on Android 10 and higher, then you need to specify 'Allow access to manage all files' in the application settings in 'Permissions' section.

Useful tutorials
 | A quick guide to create a visual novel with Tuesday JS |
 | Creation mobile project for iOS and Android |
 | Creation desctop project for Windows MacOS and Linux |
Games
 |
 |
|
 |
 |
 |
if you have any questions about this engine, write me tuesdayjsengine@gmail.com I will be happy to help.
| Updated | 5 days ago |
| Status | In development |
| Category | Tool |
| Platforms | HTML5 |
| Publisher | |
| Release date | Sep 07, 2020 |
| Rating | Rated 4.7 out of 5 stars (52 total ratings) |
| Author | Kirill Live |
| Genre | Interactive Fiction, Visual Novel |
| Made with | Inkscape |
| Tags | android, Game Design, Game engine, GameMaker, GitHub, Kinetic Novel, Open Source, Twine |
| Code license | Apache License 2.0 |
| Average session | Days or more |
| Languages | English |
| Inputs | Keyboard, Mouse, Touchscreen |
| Links | Homepage, Source code, Patreon, Twitter/X, YouTube |
Download
Click download now to get access to the following files:
Development log
- Tuesday JS Release 57 Experimental version5 days ago
- Tuesday JS Release 53 LinuxJan 19, 2025
- Tuesday JS Release 48Jun 12, 2024
- Tuesday JS Release 47Apr 20, 2024
- Tuesday JS Release 46 code syntax highlightingMar 30, 2024
- Tuesday JS Release 42Jan 29, 2024
- Happy Holidays!Dec 21, 2023
- Tuesday JS Release 41 Plugins Update / Random selectionDec 09, 2023








Comments
Log in with itch.io to leave a comment.
Hi! Great project! Does this use RenPy under the hood. It looks like RenPy...
I'm having trouble getting text fonts to change between scenes for Android, and making different text fonts for different characters dialogues, i don't exactly know what to do, it works for a few seconds after I hit play but then it'll suddenly revert to the default font i set... sorry for the confusing wording, I'm brand new and your tutorials aren't the best at explaining on how to do things, no offense...
Can I make it on german too?
yes, of course
here are the instructions: https://kirilllive.github.io/tuesday-js/doc_editor.html#tuesday_js_translate
I'm from germany, and translate it in other languages. Besides, it should be added here as an engine ;)
How do I download this on Android?
https://kirilllive.github.io/tuesday-js/#en
or
https://github.com/Kirilllive/tuesday-js/releases
check out this new tool for the engine!
Is anyone willing to test out a prototype of a visual engine i am working on. i need testers and feedback. please comment if anyone is interested
Yes, interesting
Thanks replying and being interested. But, it seems the engine has some issues within the main coding causing the passages to lag and freeze the entire engine. Once i fixed this issue, if i can, as i lack the knowledge of finding the exact cause which is causing this bug.
Hello again! I wonder if it's possible to access the go to block inside javascript? I'm thinking of an interface button that leads you to specific scene according to some variables. While using choice is probably close enough to this, I'd like to keep it clean and only use choice when necessary, mostly because I'm planning to use the generated dialogue script with another engine for an experimental project of mine ^^
Thank you, and have a nice day!
yes
go_to("block_name") - Go to an specified history block by specifying its name in the block_name parameter.
Hello. I may have run into a problem with Tuesday's zip archive creation.
I tried to add music to a test game. However, when I package the project into a zip archive for play testing, the resulting game does not have music. When the zip archive is created, the .mp3 file name extension is stripped away from the names of the game's music files. The file name extension must be manually added back to the music files.
I use the Android version of Tuesday, on a laptop that runs on ChromeOS. Is this supposed to happen? Has anybody else experienced this problem?
Thank you for reporting this bug. It will be fixed in a future version.
Thank you :D
Hi, here are some questions I'd like to have an answer.
1. Know how to fully customize a dialogue board? I have my board drawn but I cannot change it for the one already done for the program.
2. know how you could vary between dialogues? try to use variants and their values but it didn't help me much.
3. customize the options. Someone knows how to do that? the only solution I had is to put a picture behind the options but it was very ugly when exporting it.
That's it for now, the truth is very good the engine and I'm doing Spanish-speaking tutorials about the engine. Also doing my own game and I want it to look good.
I think you will find the answers to these questions here:
Step 11 : Launch scene edit
https://kirilllive.github.io/tuesday-js/doc_editor.html#quick_tutorial_es
It serves me, I use it, but I mean there's a slight change of dialogue after making several decisions before.
The idea is that I want the character to be able to react as many times as they have been badly answered.
For example:
If it's once serious "oh, you don't seem to like it" and if you're done several times say "oh, you don't seem to like it yet" alternates the dialogue through how many times we treat it with indifference to the character.
I hope my doubt is understood, the translator can misinterpret some words from Spanish to English.
Perhaps I misunderstood you again, but what you described sounds like an element of "Legacy choice". this It allows you to change history branches based on values from variables.
doc: https://kirilllive.github.io/tuesday-js/doc_editor.html#legacy_choice
example: https://github.com/Kirilllive/tuesday-js/blob/master/example/example_quiz_or_tes...
Each element in the scene has a setting called "Display conditions" - an additional setting of conditions for showing or hiding an object in the scene relative to the values in the variables.
doc: https://kirilllive.github.io/tuesday-js/doc_editor.html#unlocked_content
example: https://github.com/Kirilllive/tuesday-js/blob/master/example/example_unlocked_co...
Thank you so much for this!
I'm making my first game with this!
It's very easy to use so i would recommend for beginners
Se pueden agregar cinematicas o videos?
se puede publicar el juego creado en otras plataformas como itchi.o?
Se pueden agregar peleas rpg tipo omori o mother?
Puedes agregar videos, pero el audio no se incluirá. Deberá agregar el audio como un archivo separado.
El juego se puede publicar en itch.io.
No hay forma de crear peleas estilo RPG con conocimientos básicos de cómo utilizar el motor de novela visual. Probablemente necesites saber cómo escribir el código para una batalla y luego agregarlo al bloque de historia donde quieres que se lleve a cabo la pelea. No puedo ayudarte con esto porque no sé codificar.
Lo siento si mi español es difícil de entender. Estoy usando el Traductor de Google.
Hi, I would really appreciate assistance with one last thing.
What I intend to do is set up a token system where, if a player has read through a certain piece of dialogue or said yes to something, a token is set to "true". In other parts of the game, if the token is detected to be "true", a new button will appear. This is so that the player has to unlock the next chapter before reading it, or to add a new item to the character's inventory.
I've managed to do this before in the Quest game engine. Here is a photo of the script I used to do this.
Here is a copy of the script from the Quest game engine:
if (HasSeenPage(Chapter1Page1)) {
AddPageLink (Chapter select page, Chapter2, "Chapter 2")
}
I have tried to do this with variables in Tuesday. Here is a screenshot of the variable I tried to do this with.
^ In the block, where the token will be set to true once the scene has been seen
^ In the menu where variables are made
Would this be a functional translation to code for Tuesday?:
if (HasSeenBlock(Block1Scene1Dialog1)) {
Add.button{border-radius:8px;backdrop-filter: blur(12px);text-align:center;} (MainMenu, Block2, "Chapter 2")
}
Lastly, do I need to make any additional variables, to account for if the token is set to "false"?
not "true"; / token1="true";
correct simply true
It is better to use numbers 0 and 1.
to check use the element "legacy_choice"
https://kirilllive.github.io/tuesday-js/doc_editor.html#legacy_choice
The Choice and Art elements have a show or hidden function depending on the value in the query.
assign function to variable TuesdayJS won't allow
Thank you so much for helping me again! I'm really grateful for Tuesday and all of the help you've given me!
I tried to use basic HTML in the text editor, but it sanitizes the input and strips away the characters I use. In other words, it gets rid of the "<" and ">" characters, and my code won't work without them. Is there a way for me to stop the text editor from stripping away the "<" and ">"?
Hi! I admire your persistence in finding a solution to this problem.
It so happened that standard html tags do not work for several reasons, such as text animation and custom tags (variables and ruby), but the most important thing is that people who are not familiar with HTML do not break their project by using special characters in the text.
Despite this, I found a way to partially solve this problem. you can add the necessary tags to format the text in variables
It will look like this:
By adding the tag name as a variable name without brackets and their value with brackets (there is an option to add a style right away), you can use them in the text as regular HTML tags (without attributes like style, align and class).
I'm not sure how well this will work since the engine is not designed for this type of use.
I can't thank you enough!!! It was very important to me that I could make each character's name their colour! After some tweaking with the code you gave me, I even managed to make custom HTML tags for each character! I made this small test with the variables I made! Thank you very very much!!!!! I'm really happy with this!
Hi, I need some help. I wanted to see if I could use HTML to bold, italicize, underline, and have different text colours in one text box.
This is what my code looks like inside of the block.
Please keep in mind, the code used to bold, underline, italicize, and change text colour is the only experience I have with HTML. I'm not sure what I'm doing wrong.
Hola, me acabo de descargar el programa en android y también lo e usado en el navegador, y no se cómo poner los archivos de mis imágenes
¿Alguien podría ayudarme? quiero crear el VN desde una tablet android
necesitas crear una carpeta y luego colocar todas las imágenes de tu VN (fondos, personajes, etc.) en esa carpeta. esa es su "carpeta de trabajo". (Mantengo mi "carpeta de trabajo" en mi Google Drive, pero lo más probable es que las carpetas de Microsoft o de su teléfono también funcionen). Cuando el programa le pide que seleccione su "carpeta de trabajo", debe seleccionarla, que se cargará. todo, desde la carpeta hasta el sitio web. Además, cuando desee guardar el progreso en su VN, el sitio web creará un "archivo .JSON" para usted. deberá colocar este "archivo .JSON" en su "carpeta de trabajo", para poder acceder a su VN la próxima vez que desee agregarlo. Si hay más de un "archivo .JSON" en su "carpeta de trabajo", el programa le preguntará en qué "archivo .JSON" desea trabajar. Estoy usando el traductor de Google, así que lo siento si no pude explicarlo muy bien.
Hi!! I wanted to ask if there was a way to assign different textboxes to different characters? I also wanted to know if there is a way to make a save menu with multiple save files.
I have to say that i love the engine. 😁 I'm using my phone with Sketchware Pro to make an android version of my game and i even put admob in my game (using javascript to communicate with the native app and then showing the ads). Your engine is great 🥳
in this case there is no need to use "Go To", at the end of the scene the story will automatically switch to the next scene.
How do you make a Main menu ? Like start contine all that stuff?
Use buttons and choice, it will be redirected to the next scene.
Unfortunately, I can still not figure out what the hell am I doing. Is there somewhere in the tutorial that I'm missing? The main menu is kind of the important part of any game So you can save and reload all your gam3s I'm so confused 😭
You can see how The main menu is made in the sources of these games:
https://tuesday-street.itch.io/nude-camera
https://tuesday-street.itch.io/rock-paper-scissors
Step 12 of the tutorial describes how to make the main menu the default
https://kirilllive.github.io/tuesday-js/doc_editor.html#quick_tutorial
Ahh Ok sorry for my mistake! Thank you vary
Hi! I’ve sent you an email since it has a lot of screenshot of it, the problem is simple but I still struggling on it! Any help would be appreciated ! :)
https://kirill-live.itch.io/tuesday-js/devlog/241616/creation-html-desctop-app-f...
can i make fade-in transitions?
Hey I just made fade-in and out css file.
you can download the file from here ->
https://drive.google.com/file/d/1OtxlKCNg3gG5s11LNyXriM14aP05VX3x/view?usp=drive...
The css file has five fade-in out functions. add a string to class as you want;
fade_in, fade_out
fade_in_up, fade_out_up
fade_in_down, fade_out_down
fade_in_right, fade_out_right
fade_in_left, fade_out_left
Instruction:
1. Open the fade.css file from project setting - css styles file - open fade.css
2. Add strings to class
3. Enjoy!
*ah, if you think fade in and out time is too long, you can open the file and adjust the time. ex) animation: fade_out 3s; -> animation: fade_out 1s;
wow!!! cool!!!
oh wow! thats cool! but how do i change the transition color? because the transitions were white. I wanted to do black color transition. example: fade out black
I have a simple question, how do we open two instances of Tuesday js windows version? I want to work on my project while looking at example project. Thanks
Hello! Thank!
I'm sorry but this is impossible. but you can open the example in the browser version.
This is truly awesome. Although I downloaded it several months ago, I only recently had the time to use and learn it seriously in the past two weeks. I'm very impressed with its ease of use and the simplicity of its user interface. Even though it took a bit of time to get accustomed to the interface, it was quite easy to do so. Thank you.
Hi, I have a question (it may sound a bit silly) but, how can I make transitions from one scene to another? The same with the images that I put in the scene, because when I try to put a transition it doesn't work.
Ps: I so fascinated with your program :D

Hello! Thank!
Unfortunately, at the moment there is no function to animate the transition between scenes.
in the screenshot you set the transformation time for identical objects in successive scenes. Perhaps the parameter does not work because of the "s" symbol. seconds are used by default
https://kirilllive.github.io/tuesday-js/doc_editor.html#dialog_art
Here is published the source code for Tuesday JS game with a lot of animations: https://tuesday-street.itch.io/rock-paper-scissors
OOOH muchas gracias!!! (thank you so much!!)
Hello ^^ how can i skip the text animation before going to another line?
if I understand you correctly, you can turn off the animation by setting the "Dialog speed" parameter to 0
OR
Thanks for the reply. But there is a way to skip dialog if It's running and go to next dialog if it's finished?
Hello! I had a pretty simple question that I couldn't find any answers to. there's an earlier post from a few years ago on this comment section that is related but I can't get it to work. would it be possible to help me understand the style css feature? I'm rather new to coding so if it could be explained to me in a way a toddler could understand that would be great--specifically a hover command is something I'm looking to understand. thanks!! :)
For the hover function you need the :hover CSS event
Example: https://www.w3schools.com/cssref/tryit.php?filename=trycss_sel_hover
Step 1
go to the global css styles section
Strp 2
Come up with a name for the style, be sure to put a dot in front of the name to indicate that this is a style class that can be applied to multiple objects
Add curly braces and write css options inside them.
Create another class with the same name but add :hover after the name. Inside the curly braces, specify which options you want to change on hover.
Strp 3
To apply a CSS class to an object, simply specify the class name in the object's properties in the Class Name section. Multiple classes can be applied to the same object, separated by spaces.
thank you for your response! Unfortunately I keep running into a problem with the global css style section, I've tried the example you provided and a few others but it doesn't apply, I click back onto the code edit and the code is gone! is there anyway to fix that? Thanks :]
I'm sorry! the missing code is a bug in the latest version, at the end of the week I will publish an update that fixes this bug.
or you can use the latest stable version on GitHub right now: https://kirilllive.github.io/tuesday-js/translate/en_tuesday_visual.html
Thank you for your guidance! I appreciate your time :]
I added an example with a demonstration of hovering over an object
https://kirilllive.github.io/tuesday-js/example/example_mouse_hover_css.json
Hi ! I have a question. Would it be possible to add an html reader in the block or scene setup ?
Hello! Yes!
Thank you !
i think it would help if you made multiple tutorial videos on your channel explaining how to use the software for newbies i have not used this at all yet but its hard to find resources online other than this one. plus video tutorials are heckin professional so if fine time to do it that would be awesome.
Hi, sorry for destrurbing, can you help me?
I downloaded version for steam and do all steps by tutorial, but preview button dont do nothing. The button just dont respond or dont start anything. I tryed again from start and another ways to make test novel but preview dont work at all...
"Run Block" buttons also dont work.
If it helps in any way, I was able to build the project as HTML and run it. On a gray screen without pictures (although they should be because they are loaded and displayed at project), present "start" button, after clicking on which "Hello World" is displayed and nothing else happens, although I made all as an tutorial and then there should be text and a choice.
Hello!
I have not encountered such a problem before, perhaps something is blocking the execution of window.open from the editor code. Such actions may be caused by antivirus programs or ad blockers.
Hello Kirill ! I made an android app with android studio, your instructions were really helpful. I had some problems when building but I managed to solve them.
I published it on my page :)
Good job!
Thanks !
Hello there,
I´ve just found this engine and downloaded it. I did look around in it. It is very intuitive and and has a nice and clean interface, but I´ve noticed some things I wanted address and ask about.
1. I was unable to find an option for localization in to german which is actually the only other language the I speak apart from english.
Did you just not implement it or did you use a different abbreviation from the usual international DE that usually is used?
2. By creating the .JSON file I noticed that the file will get saved to the Downloaes folder on my PC and not in to the working folder that I have specified in order to create the project.
Is there a way to change where the JSON file is saved?
Hello!
2. Saving to a folder is currently possible in the Desktop and Android versions, but not in the browser version.
1. There is a DE language, but it is named as "German". I was also confused by this name, but it is present in many lists of languages that I have seen. "Dutch" is listed as "NL Nederlands"
I don't know why this classification, if there is a mistake then I need help understanding this problem in order to fix it.
DE is short for the the actual name of the Language which in german is Deutsch german is only how it´s called in english an d mots other languages But we call our language Deutsch due to our nation being called Deutschland. That why it´s DE instead fo GER.
The issue with the saving of the JSON File to my downloads folder is Via the Windows Desktop version not the browser one. Thus It would be nice if you could tell me how I can specify that the .JSON is saved in the actual project folder I´ve created instead.