Blender 3D Freestyle draw contour simulation 2D art
To test capabilities of engine, i create a visual novel "Insurance Agent".
I am not very good at drawing and, in order not to waste time drawing, I decided to use Blender 3D and Freestyle technologies. They allow you to trace the outline of a shape to simulate 2D art.
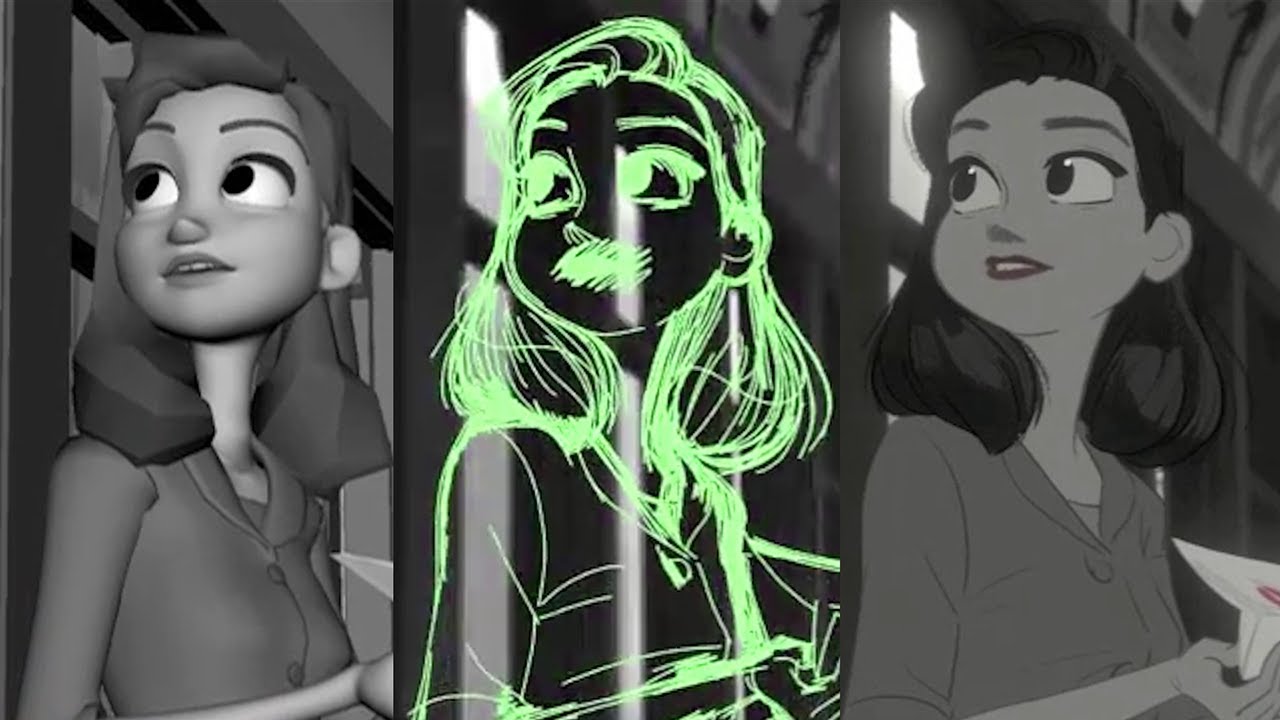
Many animation studios, including Disney Animation, have been practicing this for a long time. their short cartoon "Paperman" successfully are combined 2D and 3D, I recommend that you familiarize yourself with the cartoon and its creation.

I recently came across an anime "Beastars" in which 3D is almost indistinguishable from classic 2D graphics. Which prompted me to use this technology.

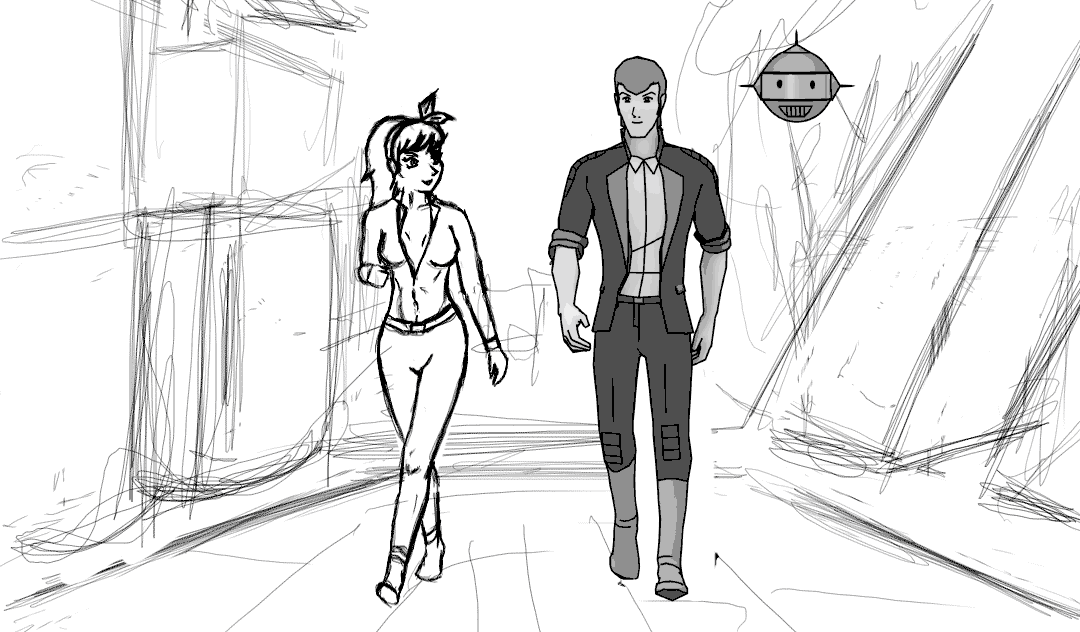
For novel, I decided to make protagonist his motocycle and his robot assistant, because they appear most often in the script and should be in the frame. For less frequently used characters, it takes too long to create a 3D model, so drawing them in 2D is faster.

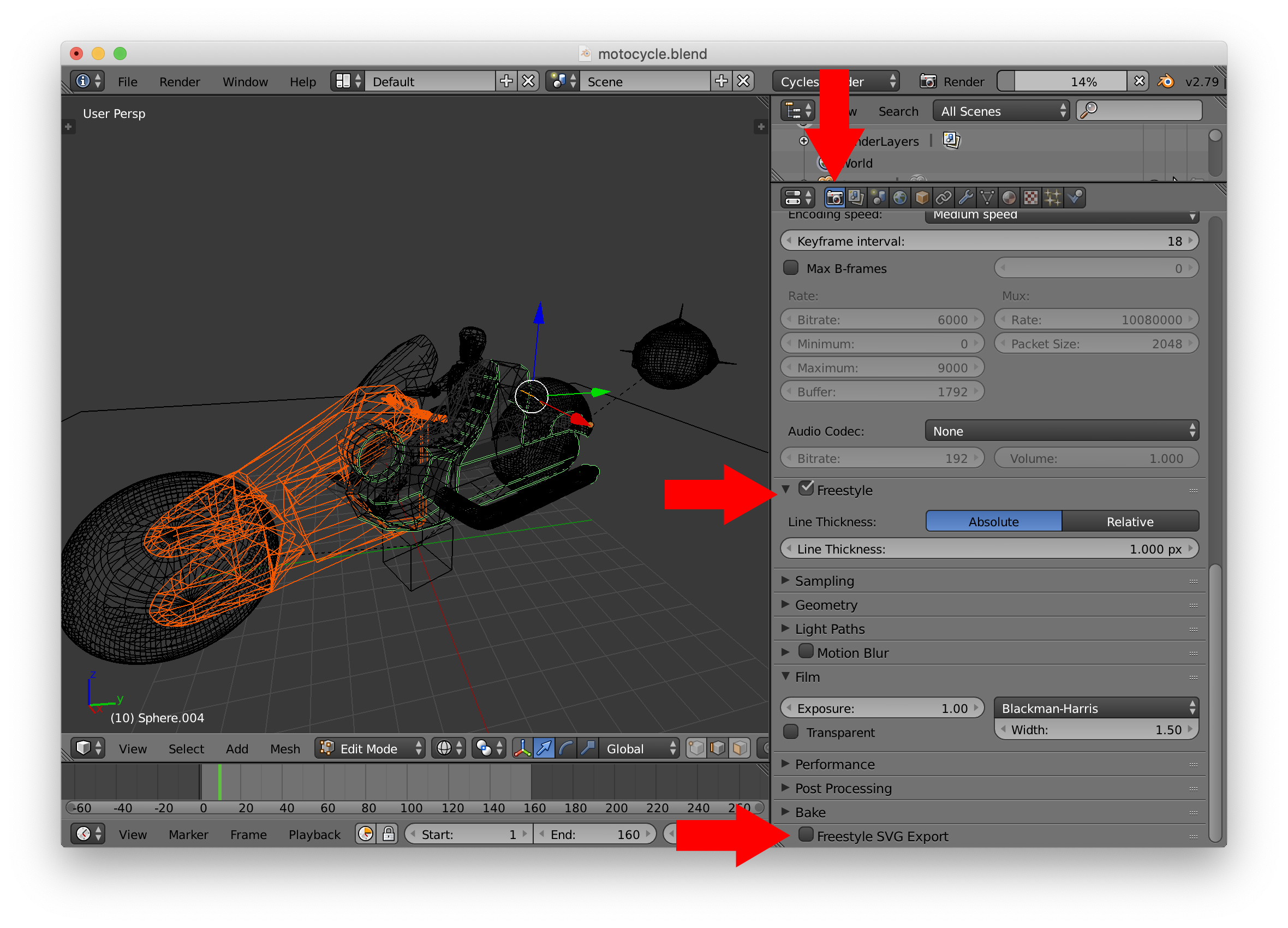
It is very simple to use Freestyle in Blender 3D, in the "Render" tab you need to find and check the box next to "Freestyle", from this moment Blender will process "Freestyle" image after the renderer. If necessary, it is possible to export outlines and partially filled shapes to the vector format SVG.

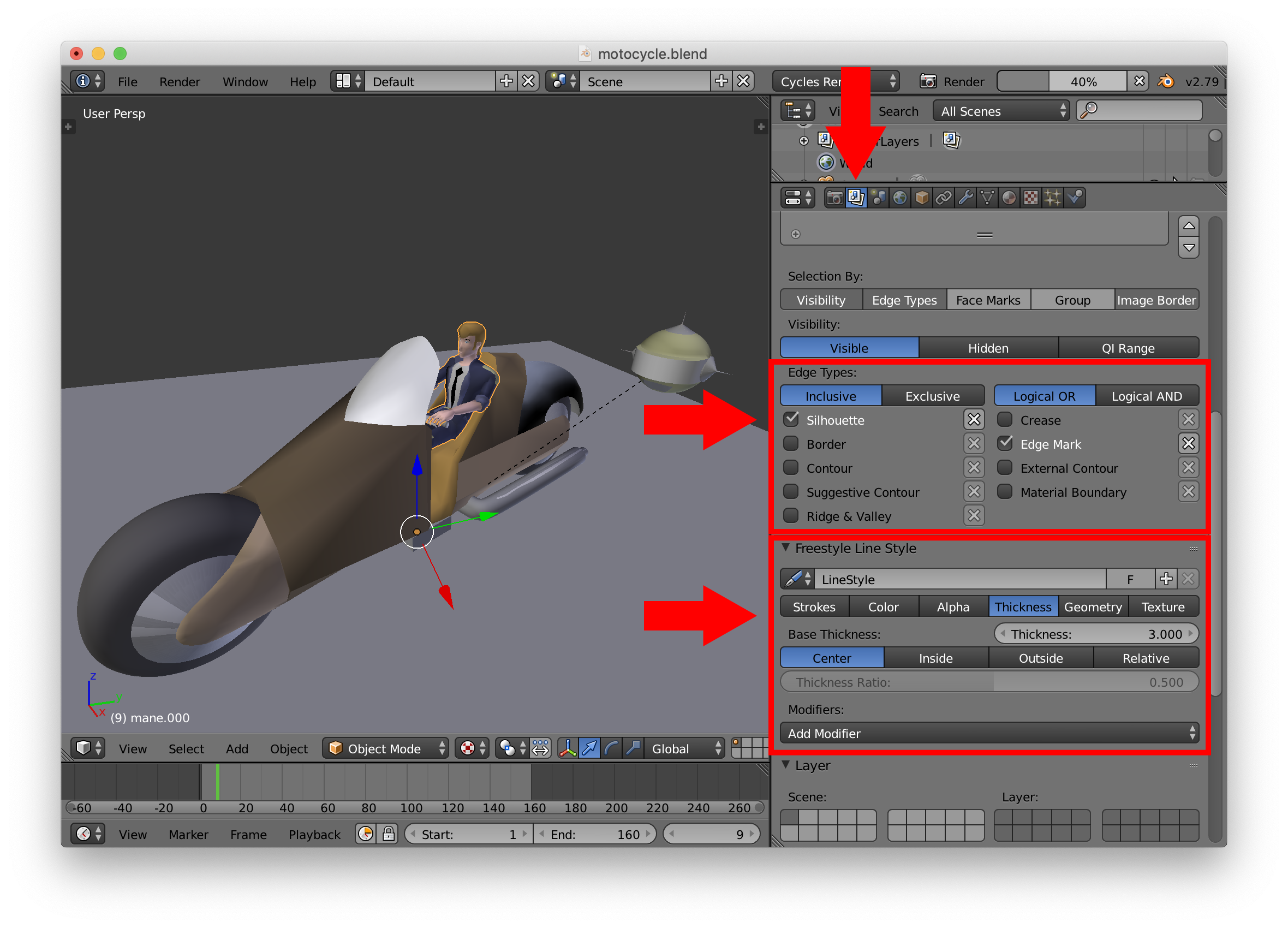
By default, "Freestyle" tracks all outlines in a scene at a given angle. To do this, in "Render Layout" section, set "FreeStyle" options by selecting "Silhouette" and "Edge Mark" for "Edge types".
Edge Mark - is used to draw predefined lines on the mesh of the model.
In the "Freestyle Line Style" section, you can set the parameters of the lines, their thickness, color and much more, the main thing is not to be afraid to experiment with parameters and modifiers to achieve a suitable result.

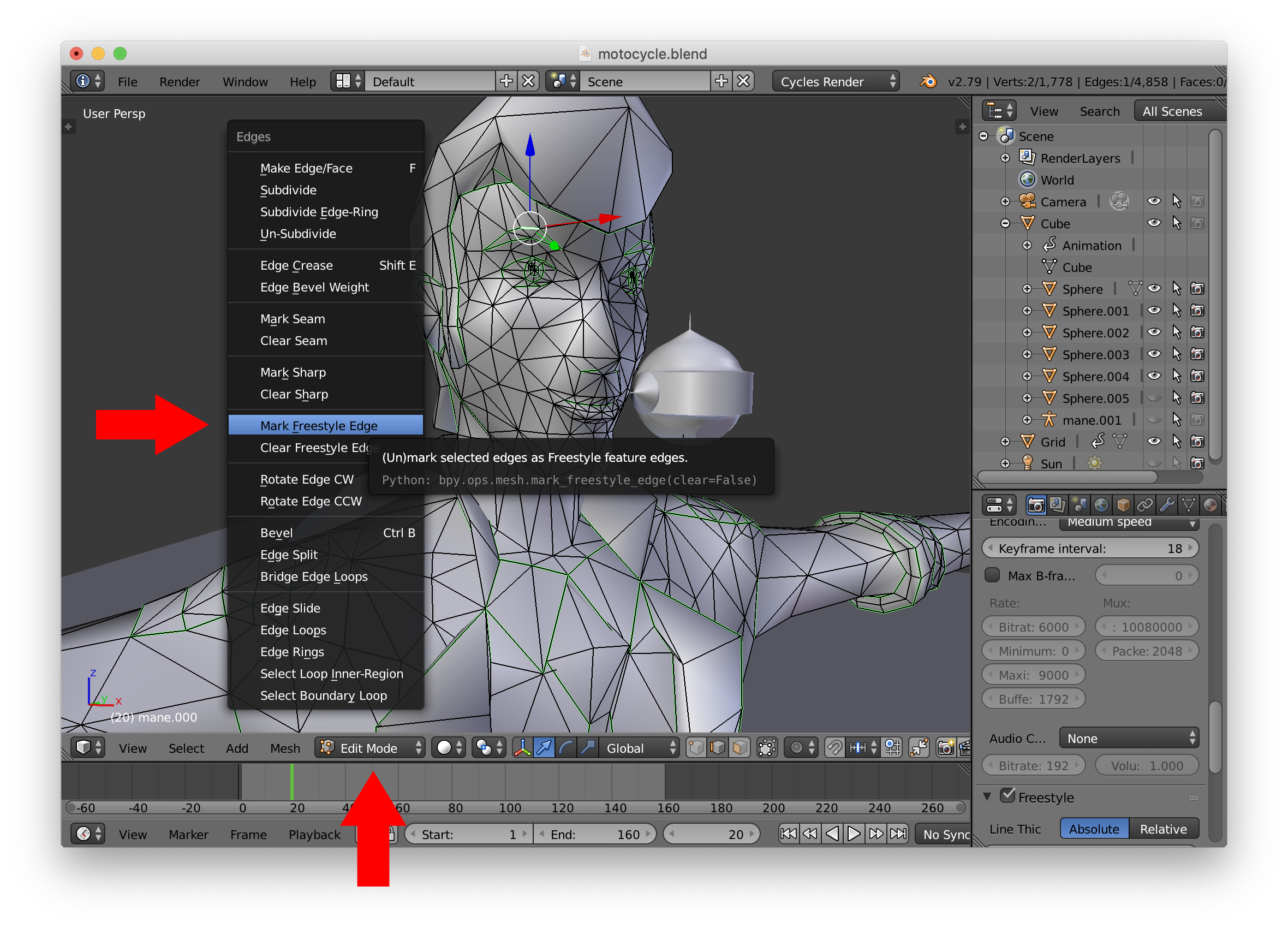
To make the model look more like the drawn one, you need to mark additional lines for the stroke (item "Edge Mark"). To do this, start the model in edit mode, select the lines you want, press Ctrl + E and check "Mark Freestyle Edge".

Then you need to set up suitable materials depending on the renderer used,
No matter which version of blender you are using 2 or 3 the result will be almost the same. in my case this is the result.

There is a similar freestyle example in the tuesday js repository: https://github.com/Kirilllive/tuesday-js/raw/master/logo/mascot_girl.blend
Get Tuesday JS visual novel engine
Tuesday JS visual novel engine
simple web-based free and open-source visual novel editor, it can be used in web browser.
| Status | In development |
| Category | Tool |
| Publisher | |
| Author | Kirill Live |
| Genre | Interactive Fiction, Visual Novel |
| Tags | android, Game Design, Game engine, GameMaker, GitHub, Kinetic Novel, Open Source, Twine |
| Languages | English |
More posts
- Tuesday JS Release 58 Five years87 days ago
- Tuesday JS Release 57 Experimental versionJun 26, 2025
- Tuesday JS Release 53 LinuxJan 19, 2025
- Tuesday JS Release 48Jun 12, 2024
- Tuesday JS Release 47Apr 20, 2024
- Tuesday JS Release 46 code syntax highlightingMar 30, 2024
- Tuesday JS Release 42Jan 29, 2024
- Happy Holidays!Dec 21, 2023
- Tuesday JS Release 41 Plugins Update / Random selectionDec 09, 2023
- Tuesday JS Release 38 Want voice acting in your visual novel ?Oct 04, 2023

Comments
Log in with itch.io to leave a comment.
I don't like how Blender does it, the lines are too ragged and torn. each time you have to manually upgrade.
Yes! Unfortunately, you can't do without post-processing.
wow Blender can do that
Blender is a very flexible and versatile tool, which is why I like it )
excellent guide. I used this in my game too