How to make a full screen image suitable for portrait and landscape mode.
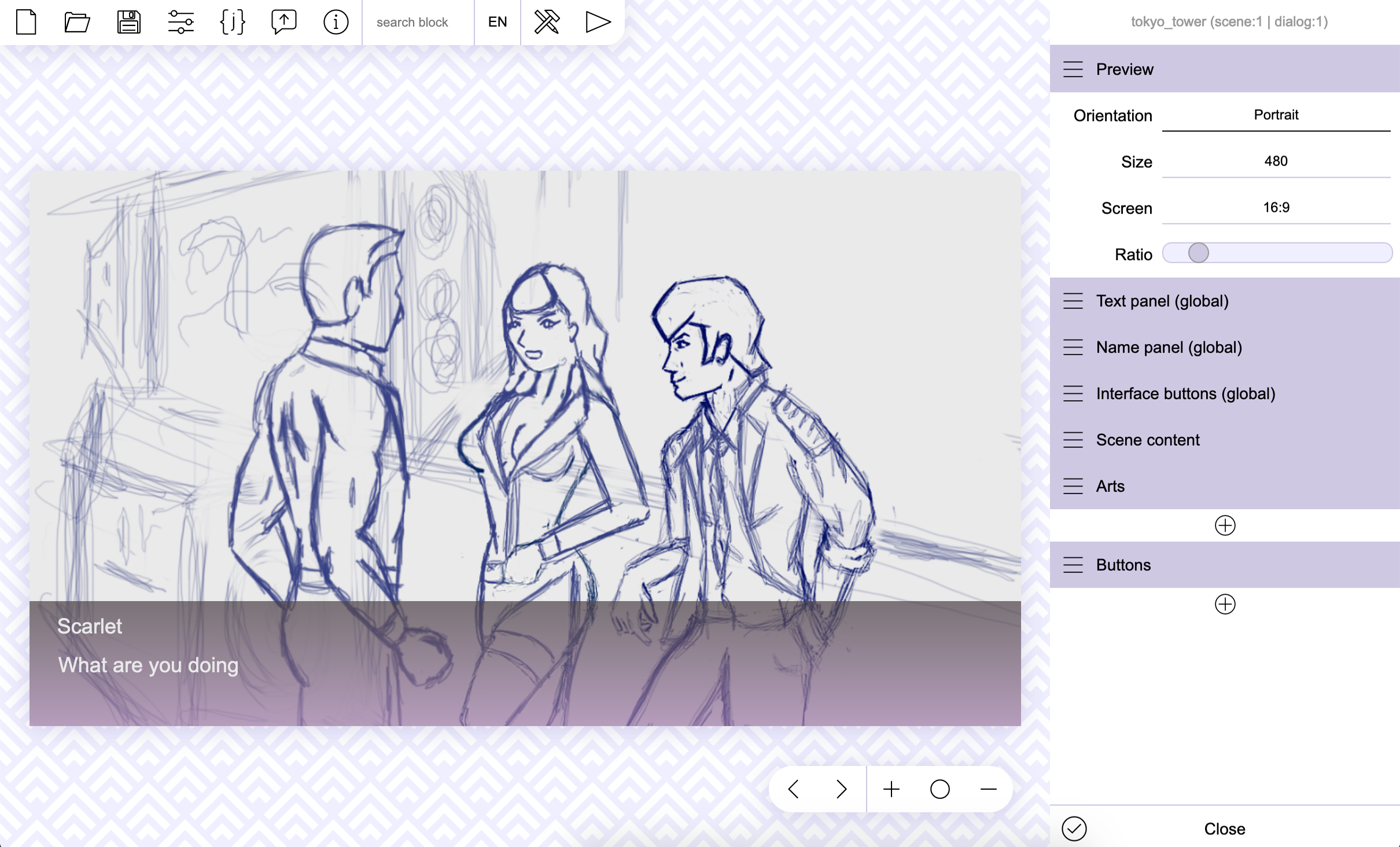
In the scene editor, I've added preview settings so you can test how the image will look on different screen sizes.

Most developers want to make an app that is comfortable to use in both portrait and landscape mode. But due to many factors, this idea sometimes has to be abandoned in favor of convenience. As a rule, the portrait mode is considered the most convenient, because the device can be held with one hand.

In the case of visual novels, there is a problem with the background and other images in full screen mode. Tuesday js sets background images to the center of the screen by default, but the image itself has to be adapted to different screens.
How to make a full screen image suitable for portrait and landscape mode.
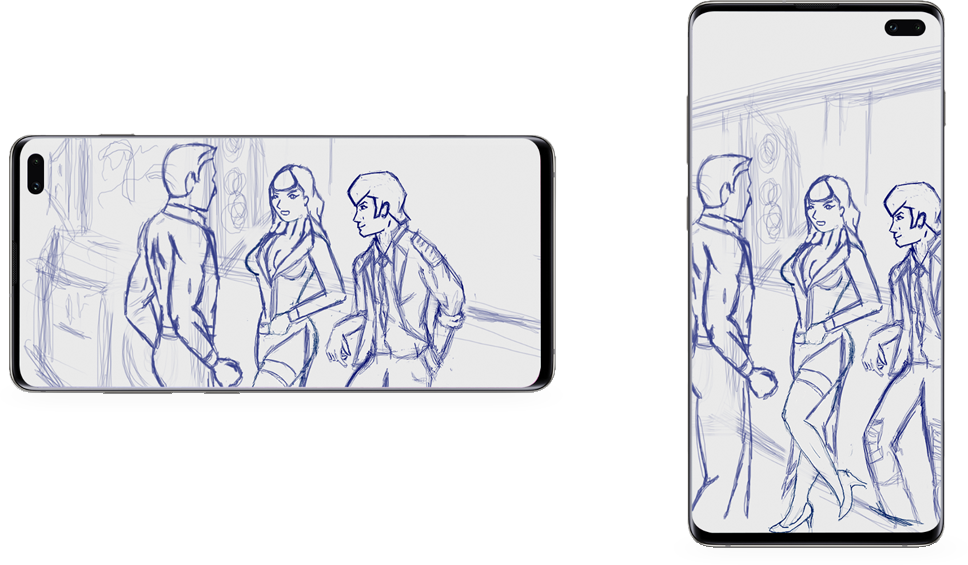
It's very simple, the further from the center of the image the object is, the higher the probability that it will not be visible in one of the modes.

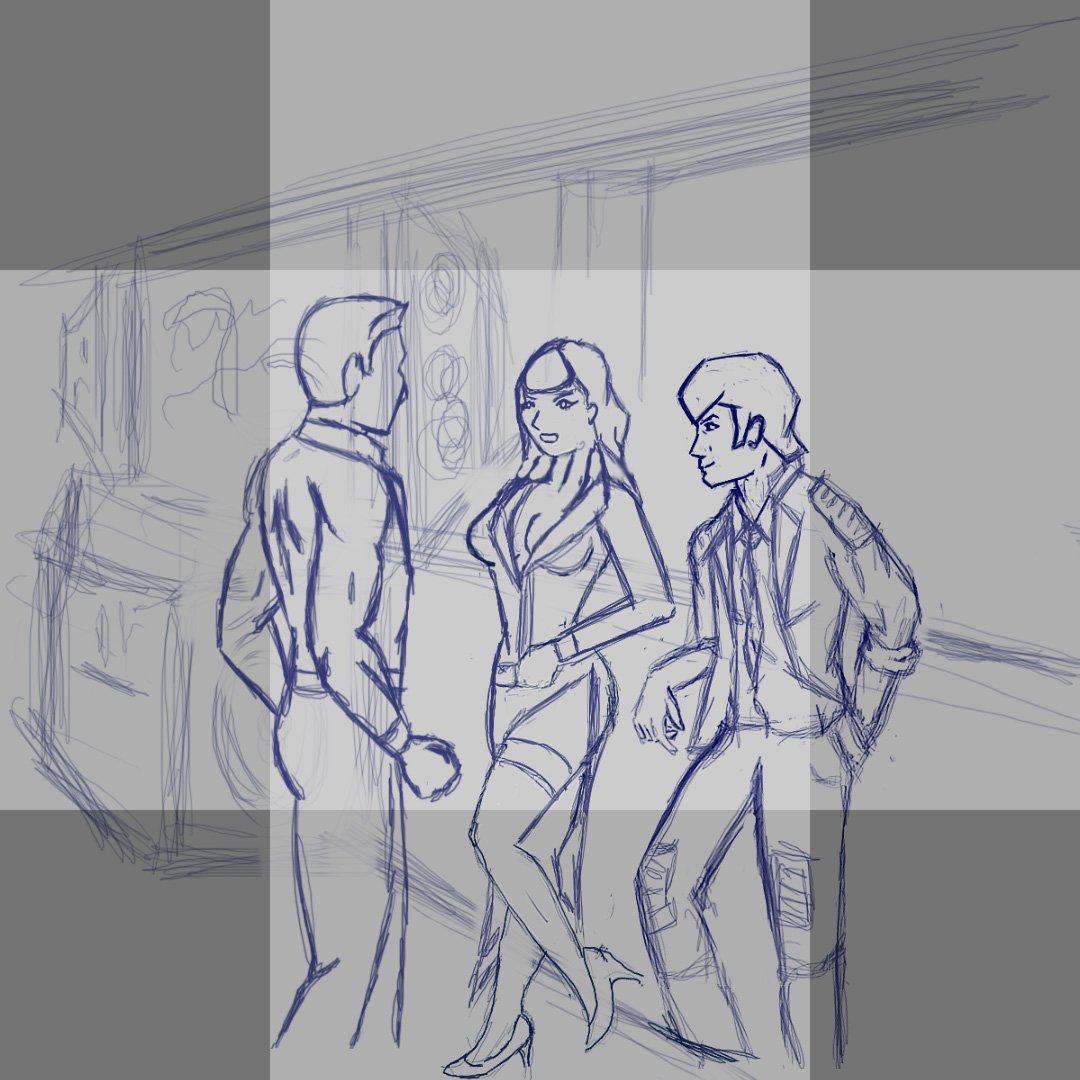
To avoid this, I create an image on a 1: 1 square canvas and split it as follows (half size, centered vertically and horizontally), this will show the area to be displayed exactly in both modes with a maximum aspect ratio of 1: 2.

Get Tuesday JS visual novel engine
Tuesday JS visual novel engine
simple web-based free and open-source visual novel editor, it can be used in web browser.
| Status | In development |
| Category | Tool |
| Publisher | |
| Author | Kirill Live |
| Genre | Interactive Fiction, Visual Novel |
| Tags | android, Game Design, Game engine, GameMaker, GitHub, Kinetic Novel, Open Source, Twine |
| Languages | English |
More posts
- Tuesday JS Release 58 Five years67 days ago
- Tuesday JS Release 57 Experimental versionJun 26, 2025
- Tuesday JS Release 53 LinuxJan 19, 2025
- Tuesday JS Release 48Jun 12, 2024
- Tuesday JS Release 47Apr 20, 2024
- Tuesday JS Release 46 code syntax highlightingMar 30, 2024
- Tuesday JS Release 42Jan 29, 2024
- Happy Holidays!Dec 21, 2023
- Tuesday JS Release 41 Plugins Update / Random selectionDec 09, 2023
- Tuesday JS Release 38 Want voice acting in your visual novel ?Oct 04, 2023

Comments
Log in with itch.io to leave a comment.
What about the dialog box?