How to make your own font
I've noticed that a lot of people think it's very difficult to create a custom font and therefore use font sprite technology.
A font sprite has its advantages, but one significant drawback is that it is bitmap and does not scale well.
And with the spread of UTF-8 encoding, there was no need to create a font sprite for devices that do not support any language.
I use 2 free cross-platform programs to create my font
Fontforge to create a font.
https://fontforge.org/
Inkscape for creating vector symbols.
https://inkscape.org/
For the purity of the experiment, let's try to create a handwritten font for numbers.

In this case, I just took a picture to digitize the font image.
And I corrected it in a graphics editor so that the numbers were the same size, even and contrasting.

I used PhotoShop, but GIMP will work too.
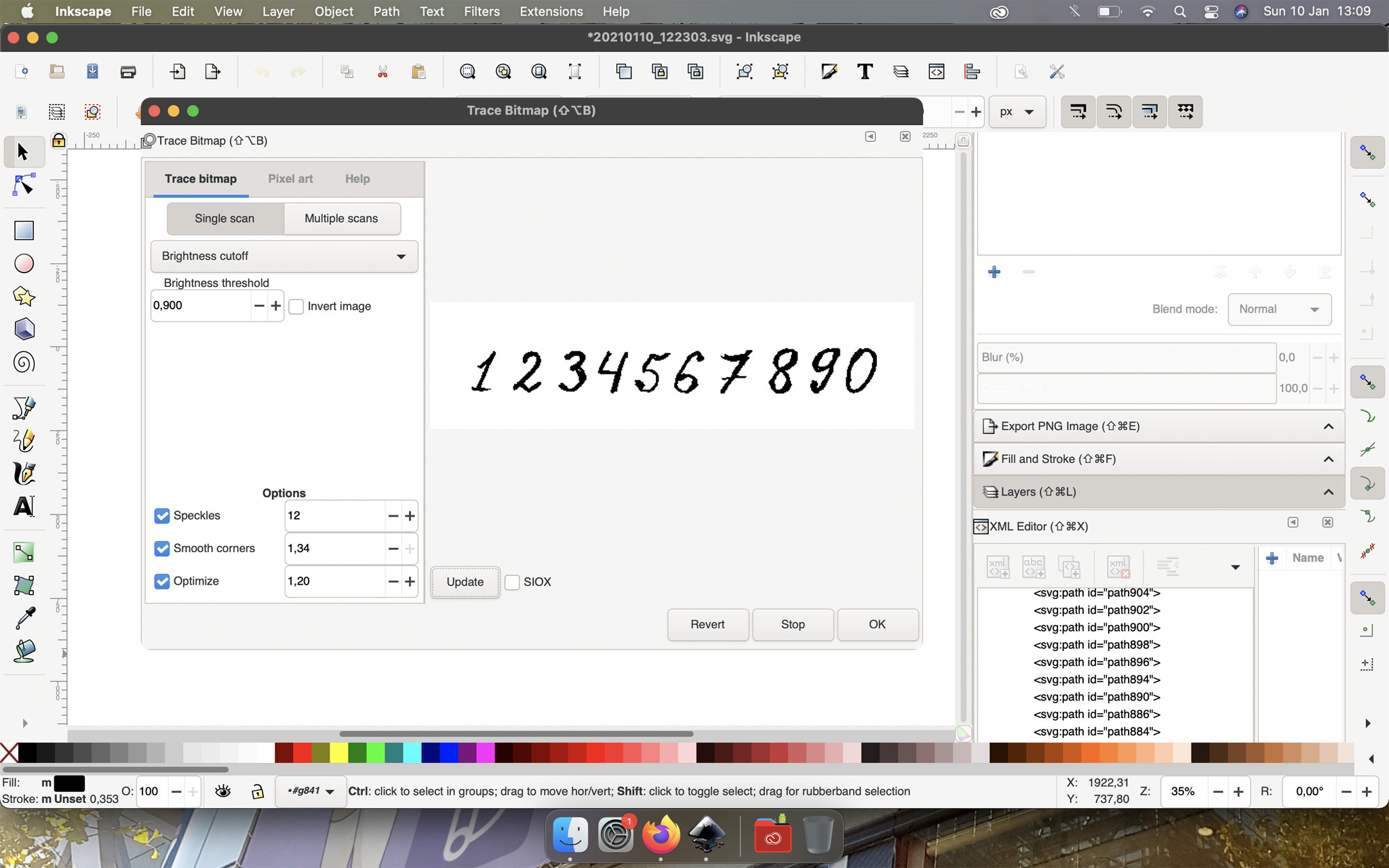
Then open the correct font image in the vector editor Inkscape. and click on "Path / Trace Bitmap"

This tool allows you to convert a bitmap to vector graphics. Enter the parameters, if everything suits you on the preview, click "OK".

Remove the old bitmap from the host. By double clicking on the vector object, we get the opportunity to edit the corners of the vector. select all and split the image into objects by clicking "Path / Break Apart".

now all shapes are separated as different objects. and in some cases they need to be merged again in order for the symbols to return to their original shape. Select the symbol figures and press "Path / Combine"

You should have something like this.

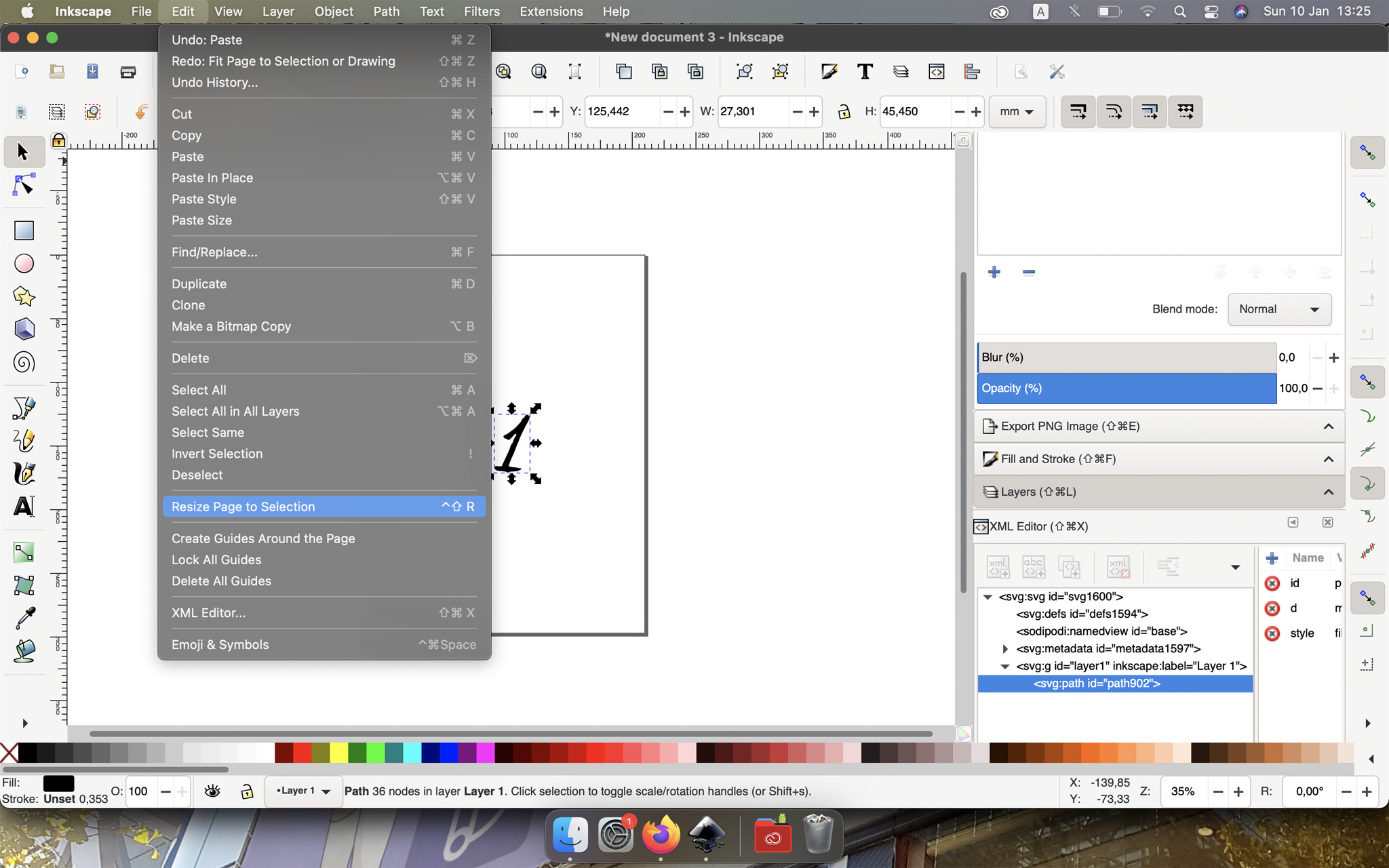
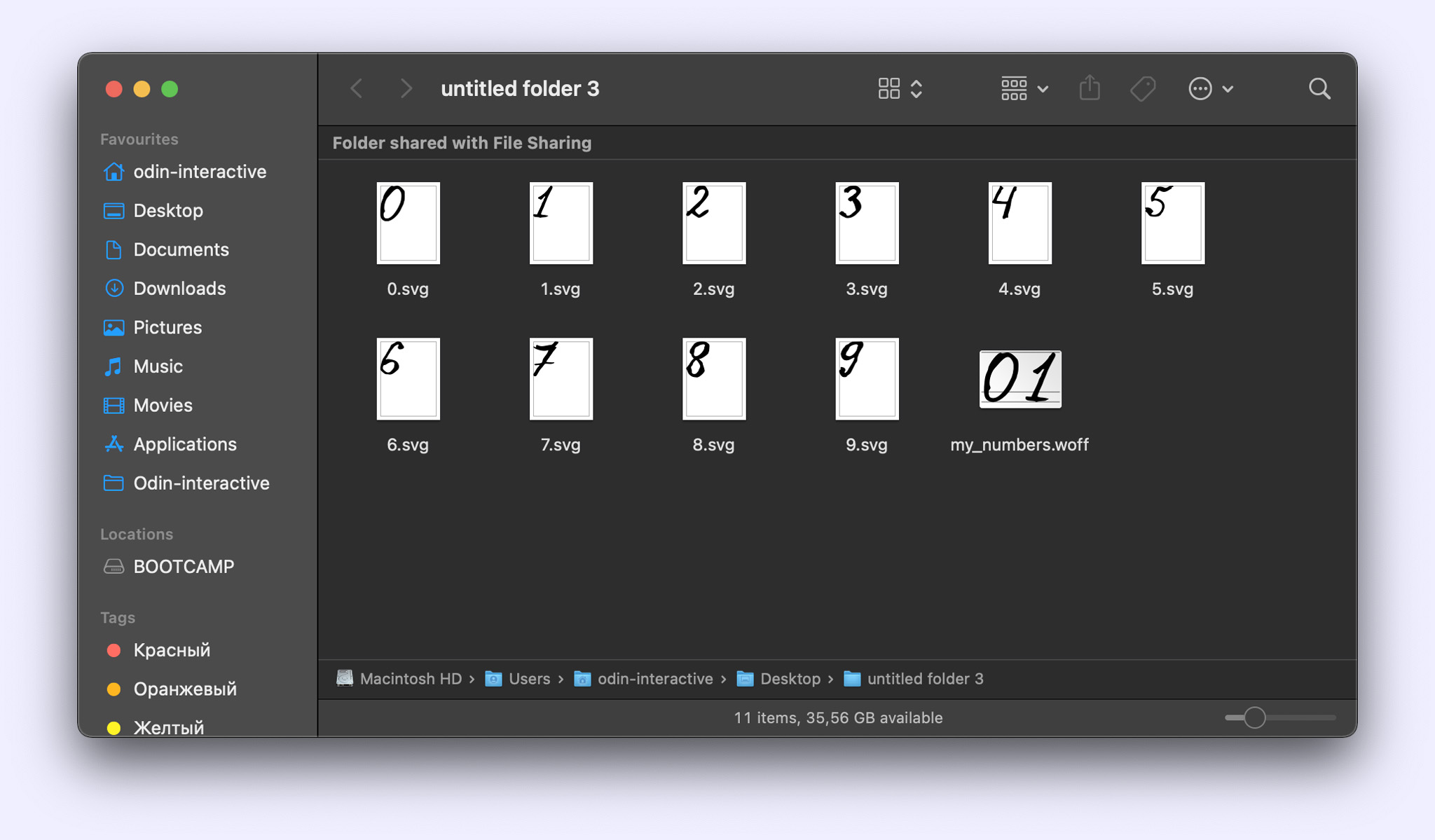
Now we need to separate the font characters across files. To do this, create a new project in Inkscape and copy one symbol there. To maintain the proportions of the font, use the function "Edit / Resize Page to Selection" before saving.

You should have something like this.

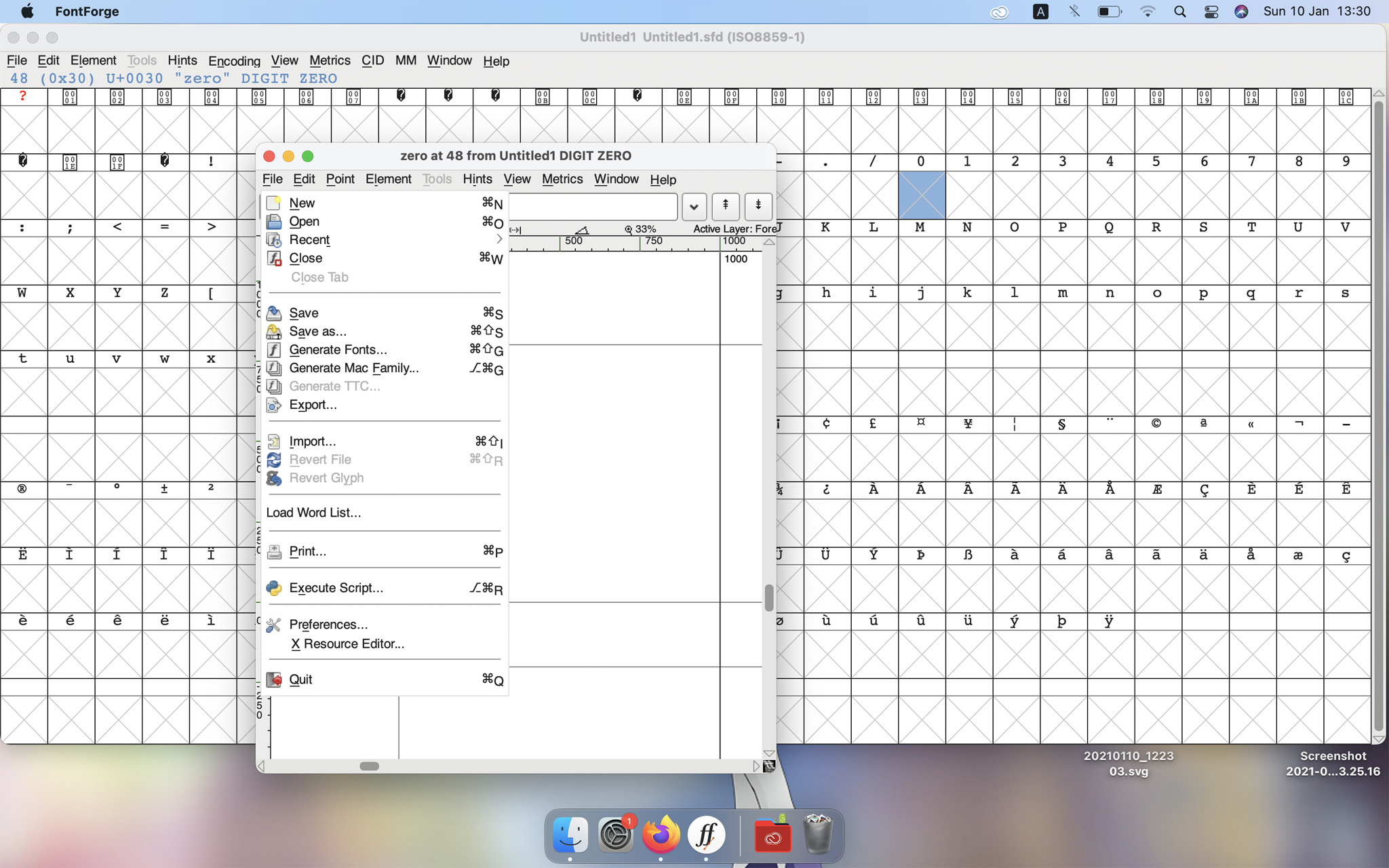
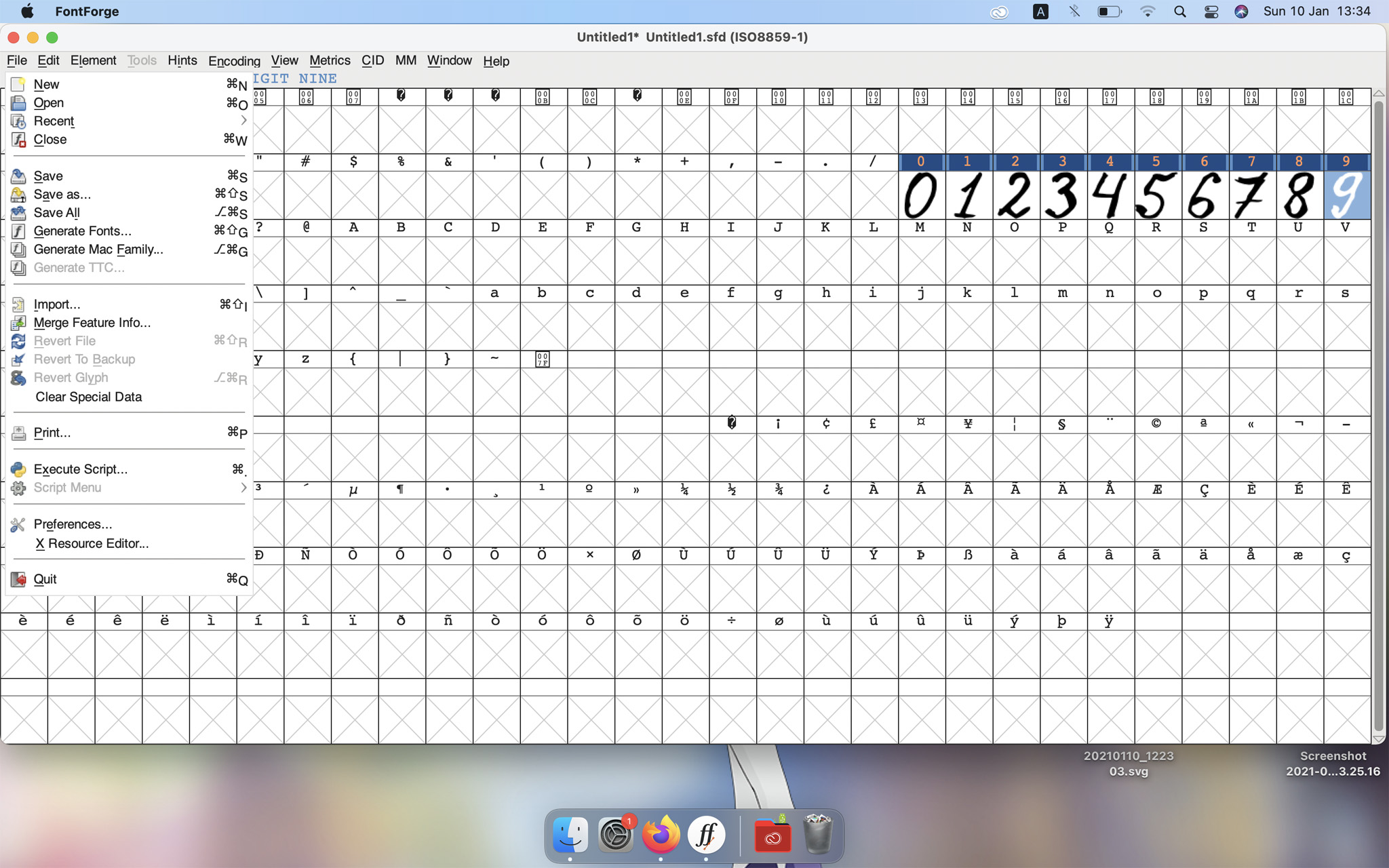
You are now ready to create your own font. Launch the FontForge program. We find the cell of the symbol we are interested in and double-click on it, an editor window appears. In it, click "File / Import" and select the SVG file of the desired symbol.

Adjust the proportions and position of the character and repeat for the rest of the characters.

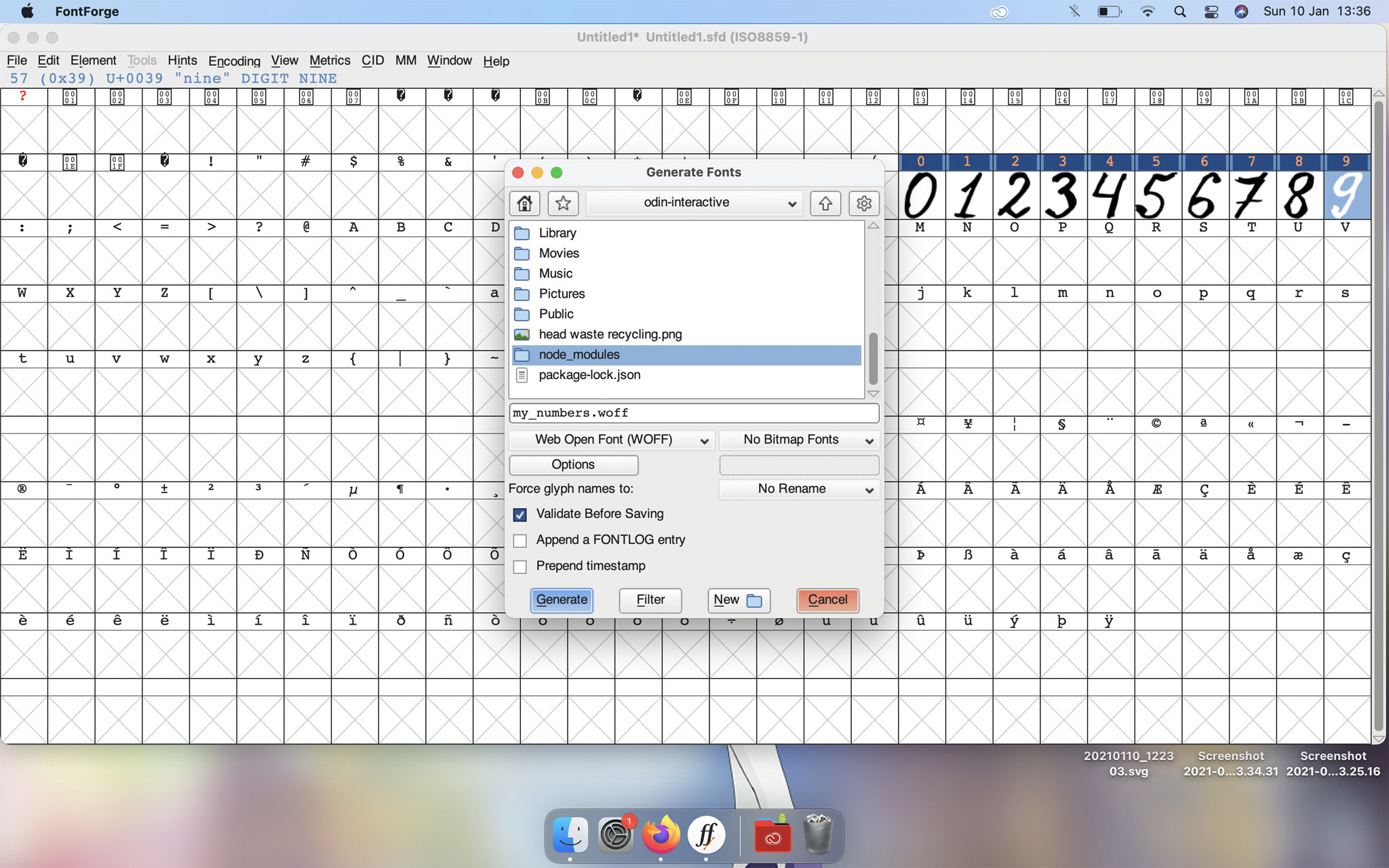
Once all the symbols are in place, you can generate your own font by clicking "File / Generate Fonts".

Select "Web Open Font" format and click "Generate". FontForge may swear at something, click "Generate" anyway.

Congratulations, you've created your own font that you can use however you want!
This is not the only way to create your own font, Inkscape has its own extension for creating a font, and the SVG standard has redefined its use as a font.
FontForge itself can open almost any font already created and modify it.

How do I add a font to Tuesday JS project?
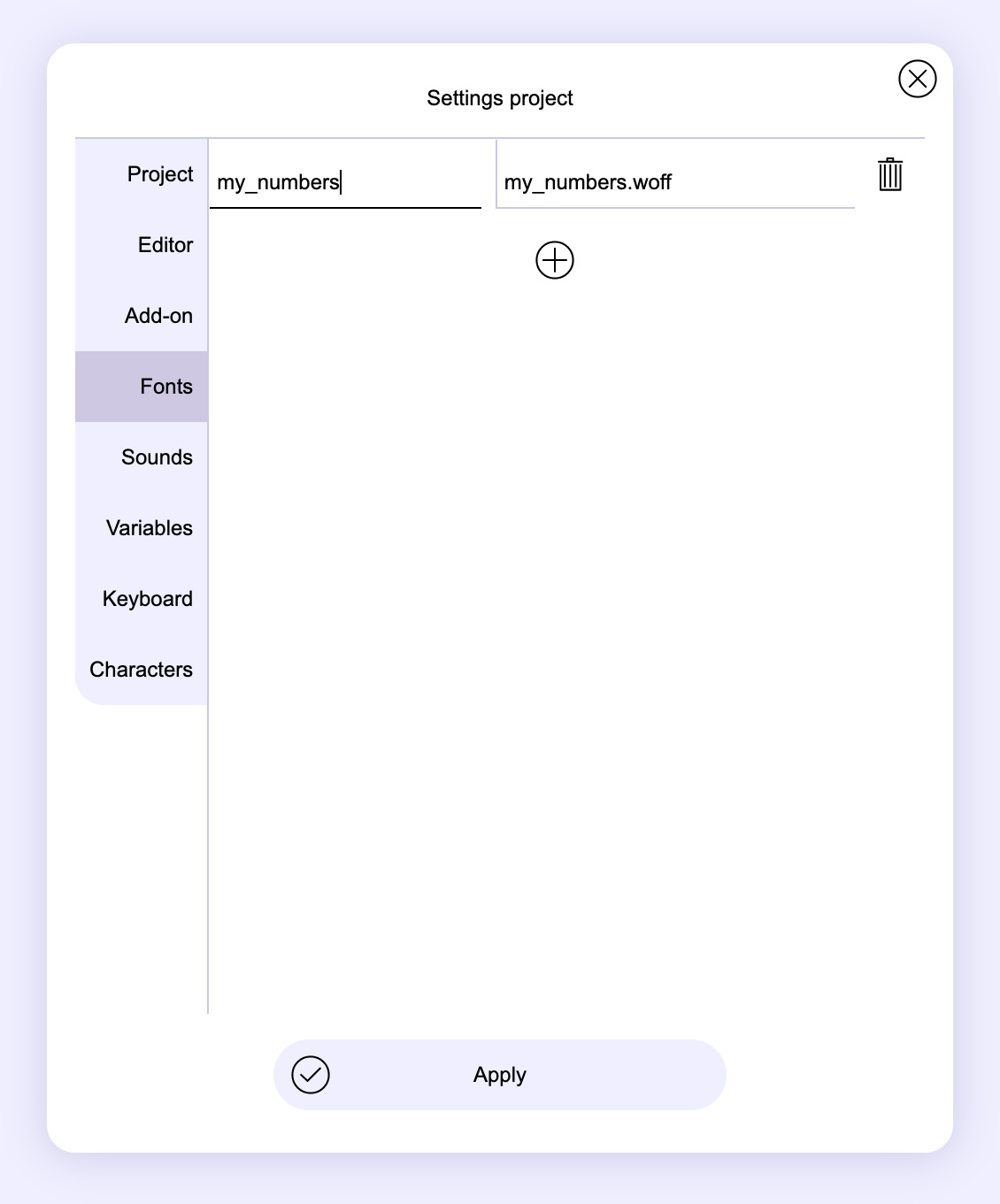
To do this, just add the font file to your project working folder, open it in Friday JS and specify the path to the font file and set its name in the project settings.

Next, you need to specify the entered font name in the object parameters, and then it will appear in the preview.

Get Tuesday JS visual novel engine
Tuesday JS visual novel engine
simple web-based free and open-source visual novel editor, it can be used in web browser.
| Status | In development |
| Category | Tool |
| Publisher | |
| Author | Kirill Live |
| Genre | Interactive Fiction, Visual Novel |
| Tags | android, Game Design, Game engine, GameMaker, GitHub, Kinetic Novel, Open Source, Twine |
| Languages | English |
More posts
- Tuesday JS Release 58 Five years98 days ago
- Tuesday JS Release 57 Experimental versionJun 26, 2025
- Tuesday JS Release 53 LinuxJan 19, 2025
- Tuesday JS Release 48Jun 12, 2024
- Tuesday JS Release 47Apr 20, 2024
- Tuesday JS Release 46 code syntax highlightingMar 30, 2024
- Tuesday JS Release 42Jan 29, 2024
- Happy Holidays!Dec 21, 2023
- Tuesday JS Release 41 Plugins Update / Random selectionDec 09, 2023
- Tuesday JS Release 38 Want voice acting in your visual novel ?Oct 04, 2023

Leave a comment
Log in with itch.io to leave a comment.